2020年04月23日
ホームページを更新しよう

自分で撮った写真をホームページに掲載するときに、もう少し良い写真を載せたい、と思うことはありませんか?
「どんな写真」をホームページに載せればいいのか、基礎的な写真撮影のポイント、加工のポイントをまとめました。
ホームページ用の写真で気を付けたいこと「明るさ」と「ホワイトバランス」

商品写真など、ホームページに掲載する写真で気を付けたいふたつのポイントは「明るさ」と「ホワイトバランス」です。
明るさは、写真が明るいか暗いか。
ホワイトバランスは、聞いたことのない方・ある方いらっしゃると思いますが、適切な色温度(おおざっぱに色味)だと思ってください。
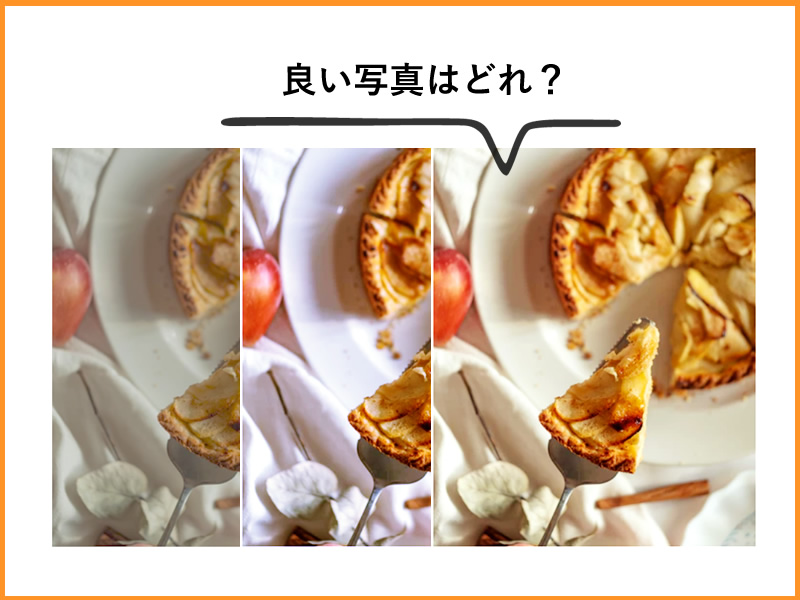
写真の明るさ

写真は暗いよりも明るい方がきれいです。
照明などの機材がないとどうしても暗い写真になりがちですが、明るさを調整することできれな仕上がりになります。
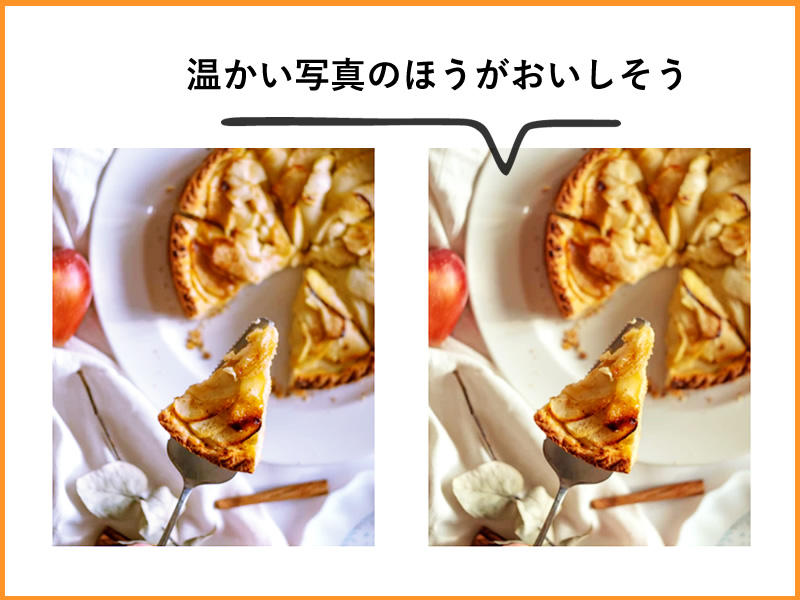
ホワイトバランス

この色味の違いがホワイトバランスです。
ホワイト「白」の色味の調整のようなもので、カメラ側で設定が可能ですが、パソコンに取り込んでからの加工でも調整が可能です。
ホワイトバランスはものにもよりますね。
ケーキは写真のように温かい方がこのまれるとおもいますが、メガネやねじなどの部品などは冷たい色味のほうがいい場合もあると思います。
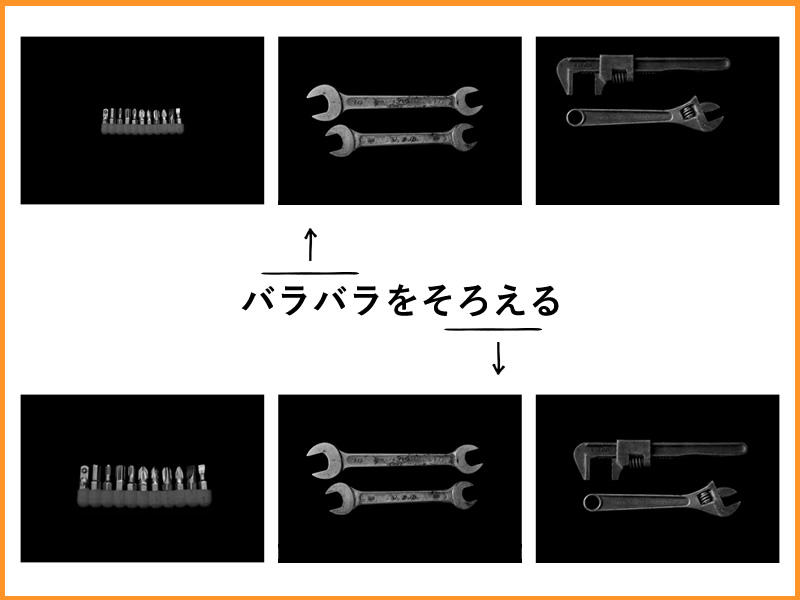
写真としてのモノの「位置」をそろえる

ケーキ屋から急に工具屋になってしまいましたが、次に気を付けたいことは写真を配置する「位置」です。
写真を一覧で見たときに、物が中央にあって大きさがそろっていた方が見やすいです。
物のサイズ感を出したい場合は、ある商品を基準に等倍での写真でいいかもしれませんが、詳しいサイズはページに記入しますよね。
「見やすい」ことはとても大事で、見ていてイライラするサイトよりはストレスなくページを見れるほうが、サイトの滞在時間も長くなります。
そして撮る「角度」もそろえると良いですね!
正面から撮るのか、斜めから撮るのか。こちらもそろっていると気持ちよく閲覧ができます。
写真の「サイズ」「縦横」をそろえる

次はコップ屋です。
横写真と縦写真もそうですが、同じ横写真でも写真のサイズが違うと見栄えが良くはないですね。
バラバラをそろえる前(画像の上部)は横幅はすべて同じです。
カメラで撮った場合とスマホで撮った場合など、撮影した機械で写真のサイズは変わる場合があります。
これ!と決めたサイズでトリミング(切り取り)などをしてサイズの調整をしましょう。
また、ホームページは横写真を使用することの方が多いです。
写真を撮るときは横写真を意識してカメラを構えてみましょう!
写真の加工(明るさ調整やトリミング)は専用のソフトやサービスを使うとかんたんにできますが、じつは、WEB-BOXでも写真の加工ができます!
また、カメラやスマホの画像をPCに取り込むと写真のサイズが大きく、ホームページ用にまずは縮小をする必要がありますが、またまたこれもWEB-BOXで可能です。
写真をアップロードする際に、WEB-BOXが自動的に選んだサイズに直してくれるので手間がかかりません。
この手軽さ便利さもWEB-BOXが使われている理由のひとつです。
画像の縮小・加工までできてしまうホームページ更新システムWEB-BOX。お気軽にお問い合わせください。
ホームページに関するお問い合わせ
ご相談などはこちらから!








