【よくあるご質問】WEB-BOX基本操作
画像に説明文を付ける方法(ALT)
画像をページに貼った場合、Googleなどの検索エンジンにはその画像にどんな情報が入っているのかが判断がつきません。そのためにALT(代替テキスト)を画像の説明文として加えることでよりSEOに有効になります。また、このALTに書かれたテキストはホームページ上には表示されません。
その際、以下のことを避けるように気をつけます。
説明文の書き方としては、「簡潔に」「その画像を説明する」「キーワードの羅列にならないようにする」ということに気をつけて書きます。
画像にALT(代替テキスト)をつけるにはHTMLエディタやその他の編集画面で、画像を登録する画面を開いて登録します。
(例)HTMLエディタで画像を新規に登録する場合
その際、以下のことを避けるように気をつけます。
- alt テキストにキーワードを並べたり、文章全体をコピー&ペーストしたりする。
- スパムと見なされるような長すぎる alt テキストを記述する。
引用元:検索エンジン最適化(SEO)スターター ガイド
説明文の書き方としては、「簡潔に」「その画像を説明する」「キーワードの羅列にならないようにする」ということに気をつけて書きます。
適切ではない例:
<img src="puppy.jpg" alt=""/>適切な例:
<img src="puppy.jpg" alt="子犬"/>最適な例:
<img src="puppy.jpg" alt="持ってこいをするダルメシアンの子犬"> 引用元:ウェブマスター向けガイドライン(品質に関するガイドライン)
画像にALT(代替テキスト)をつけるにはHTMLエディタやその他の編集画面で、画像を登録する画面を開いて登録します。
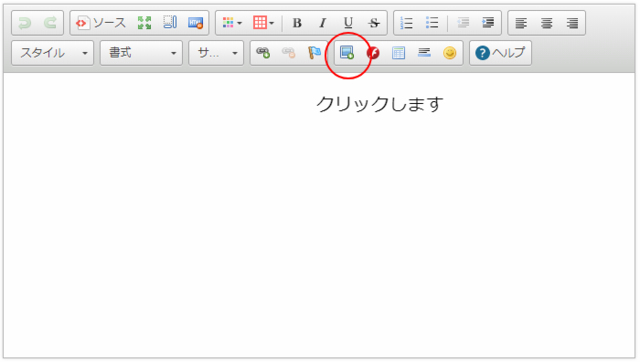
(例)HTMLエディタで画像を新規に登録する場合
- 画像挿入アイコンをクリックします。

- 「画像のプロパティ」ウインドウが開きますので『代替テキスト』のところに画像の説明文を入力して【OK】ボタンをクリックします

ヒント!
すでにある画像に説明文をつける場合は、HTMLエディタではその画像の上でダブルクリックすると「画像プロパティ」が開きますので、2の手順で説明文を追加します。

