【よくあるご質問】WEB-BOX基本操作
【よくあるご質問】WEB-BOX基本操作
HTMLエディタ
表組みをつくる
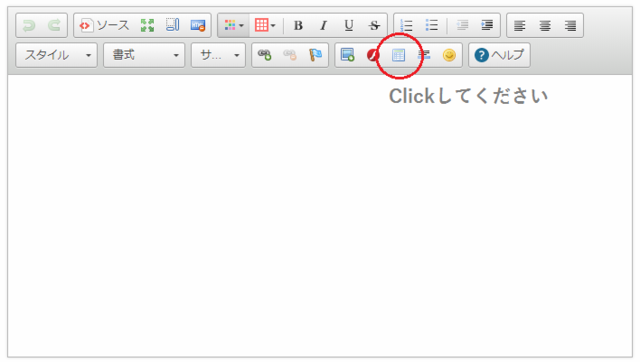
- HTMLエディタの表アイコンをクリックします

- 「表のプロパティ」ウインドウが開くので、表の行数と列数を入力して【OK】ボタンをクリックします。この際、キャプションの項目に入力した文字が表の上部に表示されます。
ヒント!
※ホームページがスマホ対応になっている場合は、幅の設定はなにもしないか「100%」にすることをおすすめします。
- 表が表示されるので、それぞれのマス目に文字を入力します
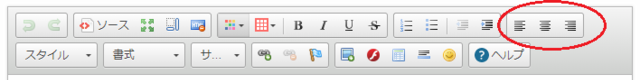
- 入力した文字の書式を整える場合は、文字を選択した状態で右上の右揃え、中央揃え、左揃え、いずれかのアイコンをクリックします

- 表の完成です。
表組みに色を塗る
- 色を塗りたいマス目の上で右クリックします。今回の説明では、「サービス」と書かれているマス目の上で右クリックをしました。
- 右クリックするとメニューが開きますので[セル]−[セルのプロパティ]を選択します。
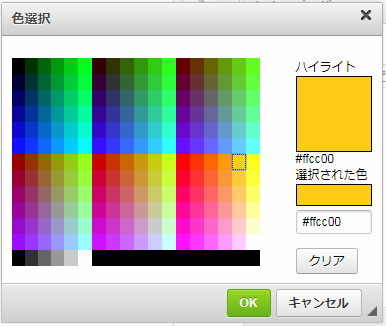
- 背景色の右側にある【色の選択】ボタンをクリックし、任意の色を選択します。
- 色を選択したら【OK】ボタンをクリックします。

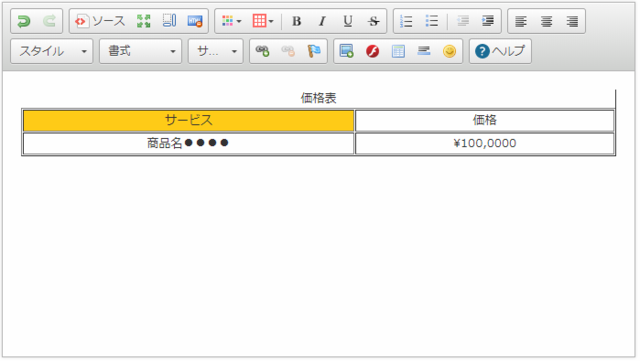
- このようにセルの背景に色をつけることができます。

表組みをつくる:セルの結合方法
表の1つ1つのマス目のことをセルといい、様々な編集を行えます。
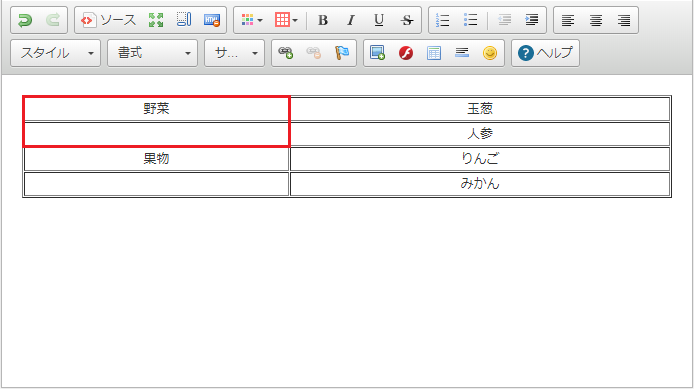
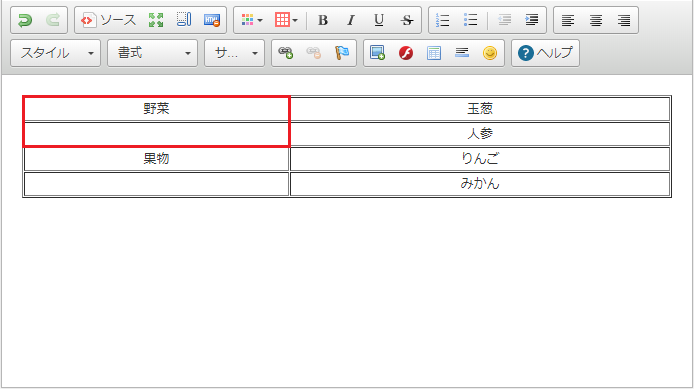
今回は、赤線で囲まれた2つのセルを結合したいと思います。
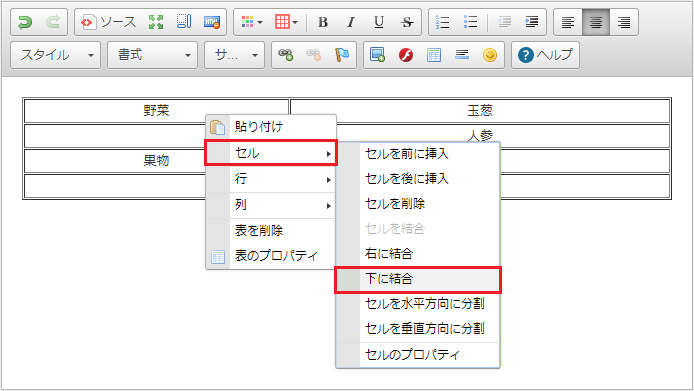
1.「野菜」と書かれたセルの上で右クリックをします。
.png)

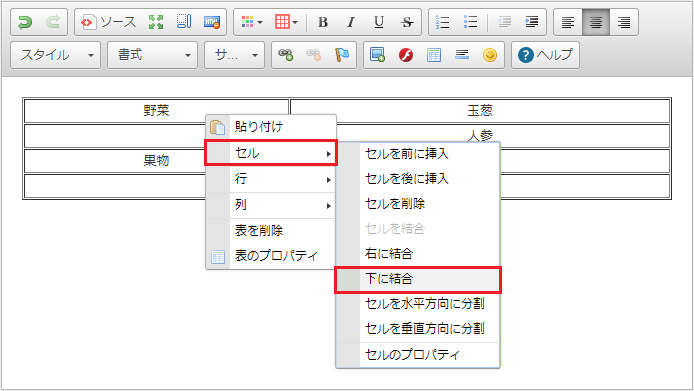
2. 右クリックするとメニューが開きますので【セル】ー【下に結合】を選択します。
.png)

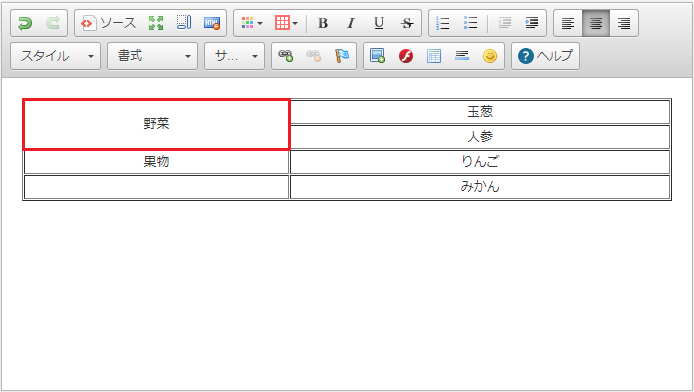
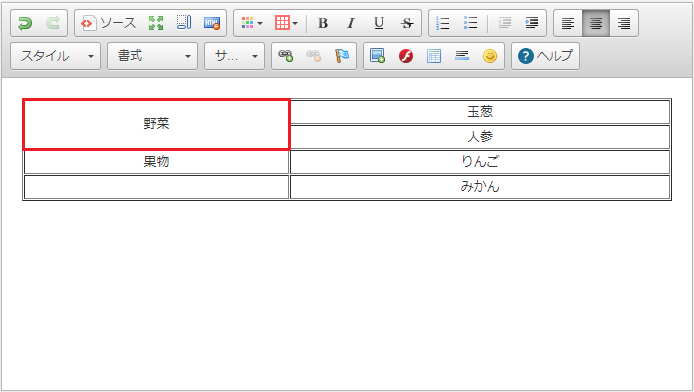
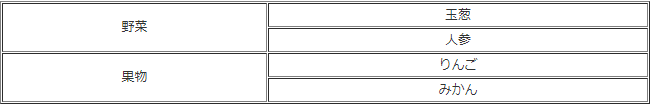
3. このように2つのセルが結合されました。
.png)

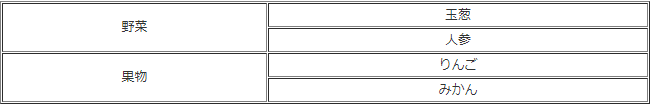
4.「果物」と書かれたセルも同様にセルの結合を行い完成です。
関連記事
今回は、赤線で囲まれた2つのセルを結合したいと思います。
1.「野菜」と書かれたセルの上で右クリックをします。
.png)

2. 右クリックするとメニューが開きますので【セル】ー【下に結合】を選択します。
.png)

3. このように2つのセルが結合されました。
.png)

4.「果物」と書かれたセルも同様にセルの結合を行い完成です。
関連記事
表組みをつくる:セルの分割方法
セルの結合方法ではこのような表を作りました。

今回はセルの分割で同様の表を作りたいと思います。
1.「野菜」の隣のセル上で右クリックをします。
.png)
2. 右クリックするとメニューが開きますので【セル】ー【セルを垂直方向に分割】を選択します。
.png)
3. このようにセルが分割されました
.png)
4.「果物」の隣のセルも同様に分割し、文字を入力すると完成です。
関連記事

今回はセルの分割で同様の表を作りたいと思います。
1.「野菜」の隣のセル上で右クリックをします。
.png)
2. 右クリックするとメニューが開きますので【セル】ー【セルを垂直方向に分割】を選択します。
.png)
3. このようにセルが分割されました
.png)
4.「果物」の隣のセルも同様に分割し、文字を入力すると完成です。
関連記事
Googleマップの掲載方法
- Googleマップを開きます。
- 掲載したいルートや地図に移動します。
- 画面左上のメニューマーク(下写真/赤い丸)をクリックします。

- 【地図を共有または埋め込む】をクリックします。
- 【地図を埋め込む】をクリックします。
- テキストボックスの左にある下矢印をクリックして、サイズを調整します。

- 【HTMLをコピー】をクリックし、ボックスのテキストをコピーします。
- WEB-BOXの管理画面にて、地図を載せたいページのHTMLエディタを開きます。
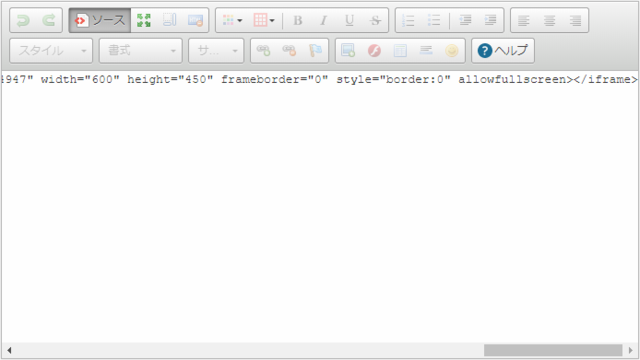
- 【ソース】をクリックし、コピーしたものを貼り付けます。

- 再び【ソース】をクリックし、通常モードに戻します。
- 最後に【登録する】をクリックし、完了です。
YouTubeの掲載方法
- YouTubeを開きます。
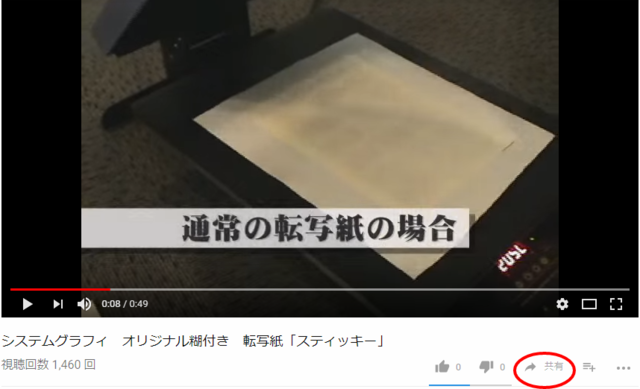
- 動画下にある【共有】をクリックします。

- 【埋め込む】をクリックします。
- 「動画が終わったら関連動画を表示する」のチェックを外します。

- タグをコピーします。

ヒント!
動画を埋め込む場合のサイズは、width="〇〇" height="〇〇" の部分の数字を変更してください。縦横の比率を変えないように注意してください。 - WEB-BOXの管理画面にて、YouTubeを載せたいページのHTMLエディタを開きます。
- 【ソース】をクリックし、コピーしたものを貼り付けます。

- 再び【ソース】をクリックし、通常モードに戻します。
- 最後に【登録する】をクリックし、完了です。
PDFの掲載方法
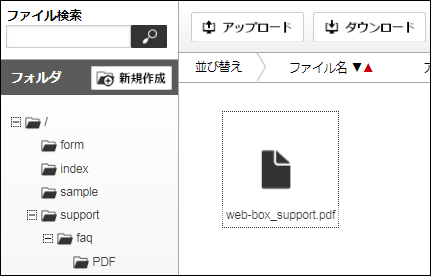
ファイルキャビネットへ画像と同じようにPDFファイルをアップロードします
画像のアップロードは方法はこちらをご確認ください

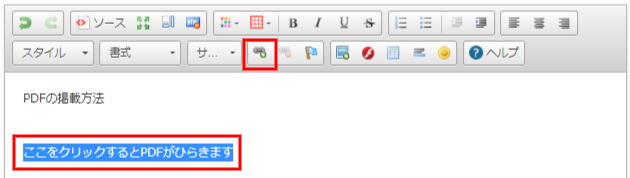
- PDFを貼りたい文字をドラッグして選択し、「リンク挿入」アイコンをクリックします

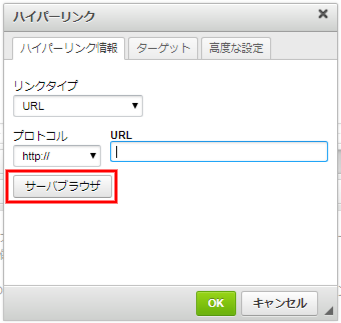
- 「ハイパーリンク」ウインドウの「サーバブラウザ」からPDFファイルを選択します

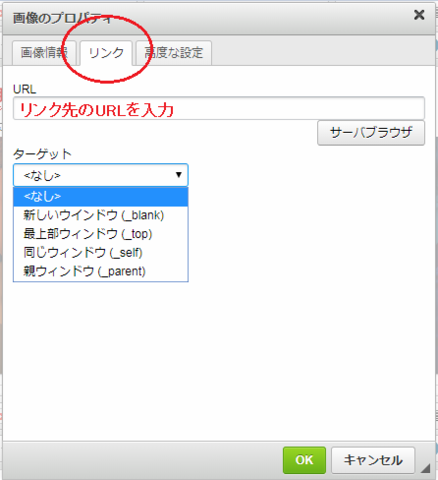
- リンク指定した文字列をクリックしたときに、同じウインドウ内にPDFが開くか、別のウインドウを開かせるかの指定をします
・同じウインドウ内の場合 : <なし>
・別なウインドウを開く場合: 新しいウインドウ(_blank)
いずれかのターゲットを選択し、【OK】ボタンをクリックします

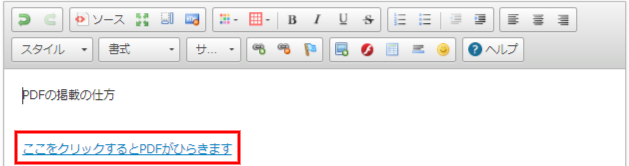
- 無事リンクが貼られると色が変わり、下線がつきます。ただし、表画面ではお客様のサイトデザインによっては下線や色がつかない場合があります

登録が終わりましたら、1度お客様のホームページで間違いなくPDFが開くかどうか確認してください。
関連記事
ページ内に画像を挿入する方法
- 画像を挿入したい場所をクリックします

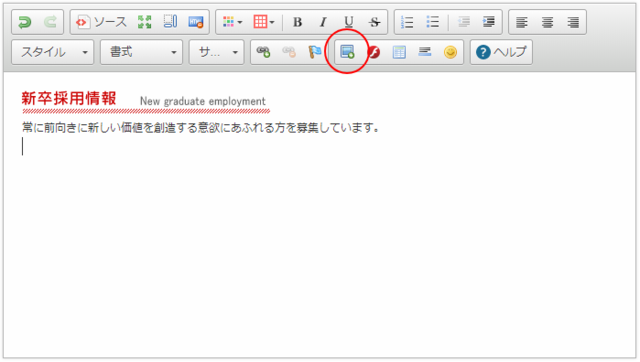
- 画像挿入アイコンをクリックします

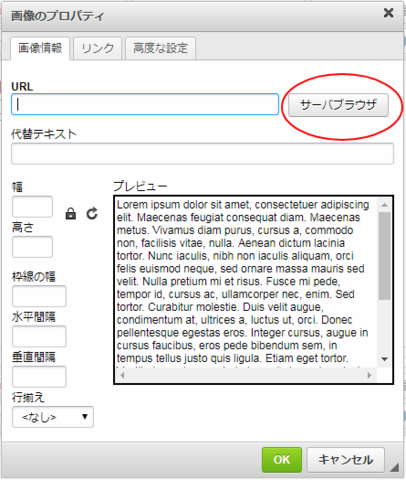
- 「画像のプロパティ」ウインドウが開くので【サーバーブラウザ】ボタンをクリックします

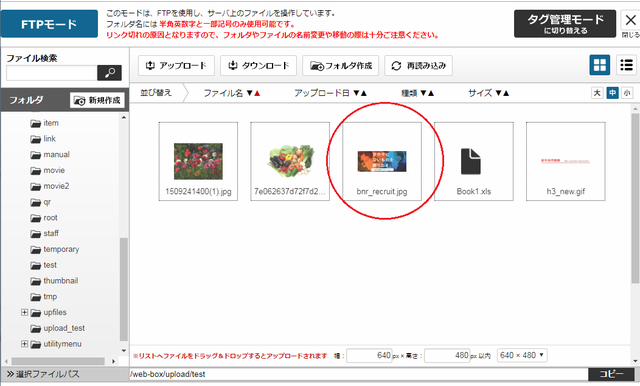
- FileCabinetが開くので挿入したい画像を選んでダブルクリックします。
まだ画像をアップロードしていない場合は、関連記事を参考にしてください。
画像のアップロード方法 その1:アップロードボタン
画像のアップロード方法 その2:ドラッグ&ドロップ

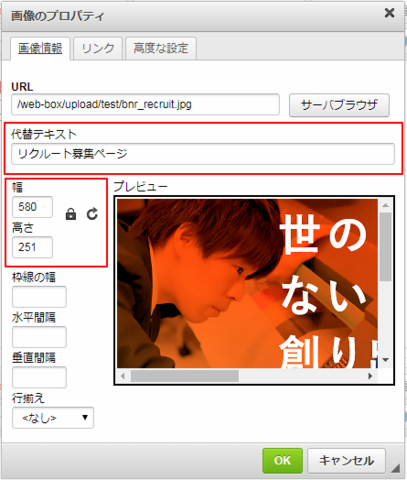
- 画像をダブルクリックすると再度「画像のプロパティ」ウインドウが開くので必要に応じて各項目を変更します。
「代替テキスト」
画像の説明を入力します。この代替テキストはALT(オルト)とも呼ばれ、表の画面には表示されませんが、SEO対策に有効となります。
「幅・高さ」
サイズを変更したい場合は、幅と高さを入力してください。この際、サイズ入力フォームの右にある鍵のマークが閉じているときは、幅か長さのどちらかを入力するだけで等倍比の数値がもう片方の数値として自動で変更されます。

- 【OK】ボタンをクリックするとこのように画像が任意の場所に挿入されます。

関連記事
アンカーリンクの設定方法
アンカーリンクとは通常のリンクがページ単位でしかリンクできないのに対して、ページ内の任意の場所を細かく指定してリンクさせることができる仕組みのことです。この指定される場所のことをアンカーと言います。
関連記事
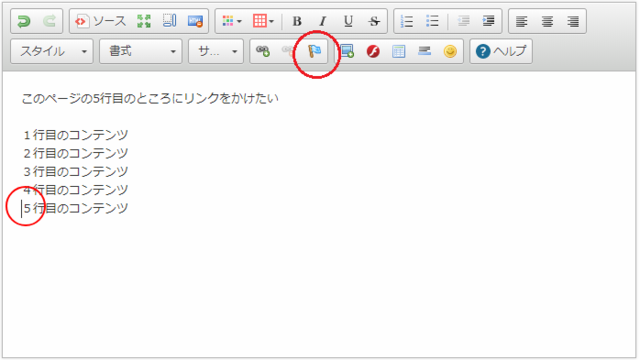
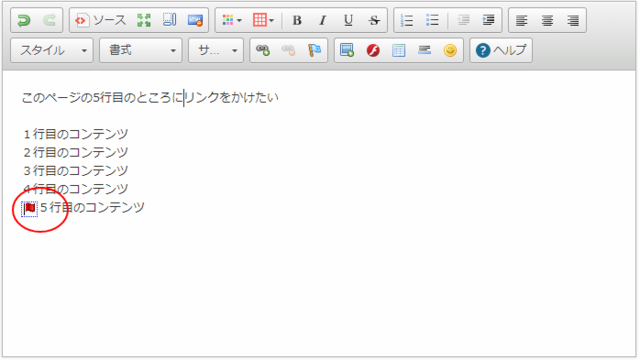
- リンク先として指定したい場所でクリックし、アンカー挿入アイコンをクリックします

- 「アンカーのプロパティ」ウインドウが開きますのでアンカー名を入力して【OK】ボタンをクリックしてください。
この時、アンカー名は必ず半角英数字で入力してください。また同じページ内に複数のアンカーを設置する際は、同じ名前ににならないように注意してください。

- アンカーが設置された場所にはこのように旗のマークが追加されます。

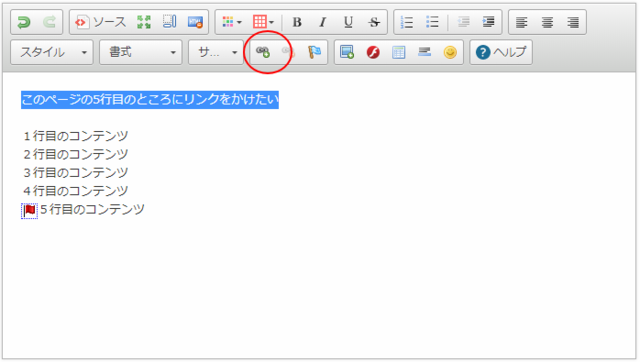
- アンカーにリンクをかけるための設定をします。リンクをかけたい文字か画像を選択し、リンク挿入アイコンをクリックします

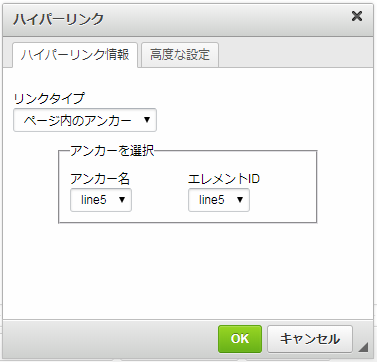
- 「ハイパーリンク」ウインドウが表示されます。以下のように設定をして【OK】ボタンをクリックします。
リンクタイプ : ページ内のアンカーを選択
アンカー名 : リンク先のアンカー名を選択

- これでアンカーリンクの設定が完了しました

関連記事
別ページへのリンクを貼る方法(文字)
自分のサイト内の別ページへのリンクを貼ることを「内部リンク」といいますが、これには2つの重要な役割があります。
1.訪問者が見たいページに迷わず行き着くようにする
2.SEO対策の一環としてGoogle等の検索エンジンに巡回を促す
そのためにもサイト内でリンクを貼ることはとても重要なことになります。
関連記事
1.訪問者が見たいページに迷わず行き着くようにする
2.SEO対策の一環としてGoogle等の検索エンジンに巡回を促す
そのためにもサイト内でリンクを貼ることはとても重要なことになります。
- リンクを貼りたい文字をドラッグして選択し、「リンク挿入」アイコンをクリックします。

- 「ハイパーリンク」ウインドウが開くので「URL」の項目にリンク先のページのURLを入力します。このときリンクタイプは「URL」、プロトコルは入力したURLによって自動的に変更されます。
ヒント!
URLを確認するには、まず自分のサイトにアクセスしていただいてリンク先として指定したいページを開きます。ブラウザのアドレスの欄にURLが表示されます。
<URLに指定する例>
http://www.s-graphi.co.jp/recruit/index.phpへのリンクを貼りたい場合
(1)URLすべて
http://www.s-graphi.co.jp/recruit/index.php
(2)ドメインの後ろの/以降すべて
/recruit/index.php
(1)(2)どちらを入力していただいてもかまいません。

- リンク指定した文字列をクリックしたときに同じウインドウ内に次のページが開くか別のウインドウを開かせるかの指定をします。
・同じウインドウ内の場合 : <なし>
・別なウインドウを開く場合: 新しいウインドウ(_blank)
いずれかのターゲットを選択し、【OK】ボタンをクリックします。

- 無事リンクが貼られると色が変わり、下線がつきます。ただし、表画面ではお客様のデザインによっては下線がつかない場合があります。

登録が終わりましたら、1度お客様のホームページで間違いなく別ページにジャンプするかどうか確認してください。
関連記事
別ページへのリンクを貼る方法(画像)
自分のサイト内の別ページへのリンクを貼ることを「内部リンク」といいますが、これには2つの重要な役割があります。
1.訪問者が見たいページに迷わず行き着くようにする
2.SEO対策の一環としてGoogle等の検索エンジンに巡回を促す
そのためにもサイト内でリンクを貼ることはとても重要なことになります。
関連記事
1.訪問者が見たいページに迷わず行き着くようにする
2.SEO対策の一環としてGoogle等の検索エンジンに巡回を促す
そのためにもサイト内でリンクを貼ることはとても重要なことになります。
- リンクを貼りたい画像をダブルクリックします

- 画像プロパティが開くので「代替テキスト」の項目に次のページの簡単な説明を入力します。これはSEO対策に有効になるので是非入力してください。

- 上部のタブから「リンク」タブをクリックし、設定画面の「URL」の項目にリンク先のページのURLを入力し、【OK】ボタンをクリックします。

ヒント!
URLを確認するには、まず自分のサイトにアクセスしていただいてリンク先として指定したいページを開きます。ブラウザのアドレスの欄にURLが表示されます。
<URLに指定する例>
http://www.s-graphi.co.jp/recruit/index.phpへのリンクを貼りたい場合
(1)URLすべて
http://www.s-graphi.co.jp/recruit/index.php
(2)ドメインの後ろの/以降すべて
/recruit/index.php
(1)(2)どちらを入力していただいてもかまいません。
登録が終わりましたら、1度お客様のホームページで間違いなく別ページにジャンプするかどうか確認してください。
関連記事
番号付きリストの使い方
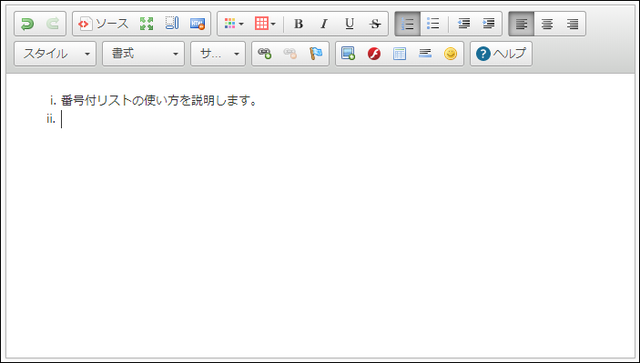
- 番号付きリストとは、リスト形式で順序立てて何かを紹介するのに便利な機能です。
納品までの手順であったり、申し込みの流れなどをエディットボックス内で編集して
ページを充実することができます。下の図のように編集することができます。


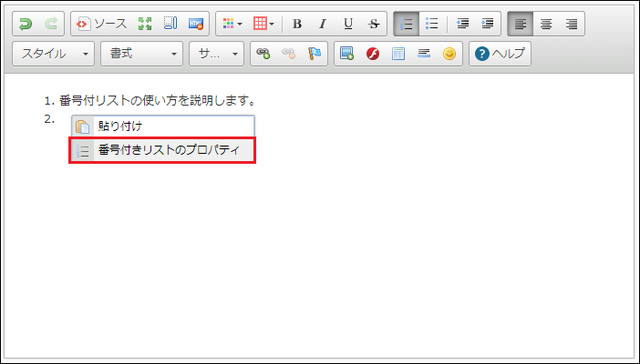
- まずは番号を付け始める場所にカーソルを置きます。その状態で赤枠で囲まれているところをクリックします。
下の画像のように文字の前に数字がでてきます。
- この状態で改行しようと「Enter」をクリックすると、次の行にも文字が出てきてしまいます。
改行したいけど、数字は今の行では表示したくないという場合は「shift」キーを押しながら「Enter」をクリックすると数字のリストを表示させず、改行することができます。

- 開始番号と番号の文字を変更することができます。
右クリックするとメニューが開きますので【番号付リストのプロパティ】を選択します。

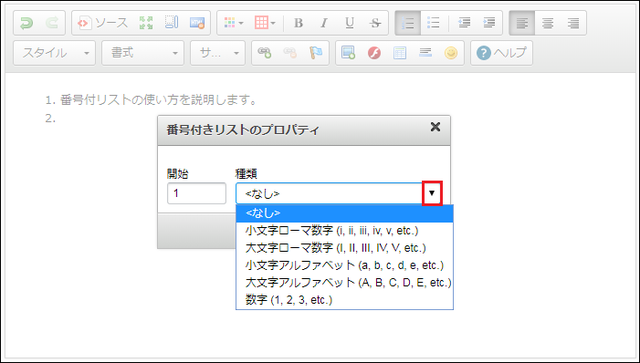
- 「番号付リストのプロパティ」ウィンドウが開きます。
【開始】で開始番号を、【種類】の▼をクッリクすると番号の種類が選べます。
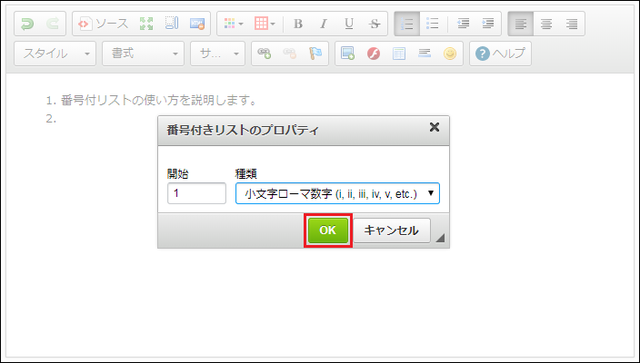
- 種類を選んだら【OK】をクッリクします。

下の画像のように数字が変更されます。

ソースを使って編集内容を保存する。
ソースとはプログラミング言語で記述されているテキストのことを指します。英単語や数字が羅列されており、難しそうに見えますが、ソースには便利な使い方があります。
エディットボックスを長時間編集する場合、途中でセッションが切れてしまい編集中だった内容が消失してしまうことがあります。それを防ぐために今回はソースを使って編集内容を保存する方法をご説明します。
エディットボックスを長時間編集する場合、途中でセッションが切れてしまい編集中だった内容が消失してしまうことがあります。それを防ぐために今回はソースを使って編集内容を保存する方法をご説明します。
- HTMLエディタで文字を打ち込んだ後、赤枠で囲まれた「ソース」をクリックします。
そうすると下のような画面が出てきます。
- 次にソースで書き込まれているテキストをコピーします。文章が長い場合はマウスで選択するのが大変なので、「ctrl」+「A」で全選択をしてからコピーするのがおすすめです。
- メモ帳やwordなどにコピーしたコードを貼り付けて保存します。
- 再びエディットボックスに内容を書きたい時は、保存したコードをもう一度ソースに貼り付ければ、元通りになります。
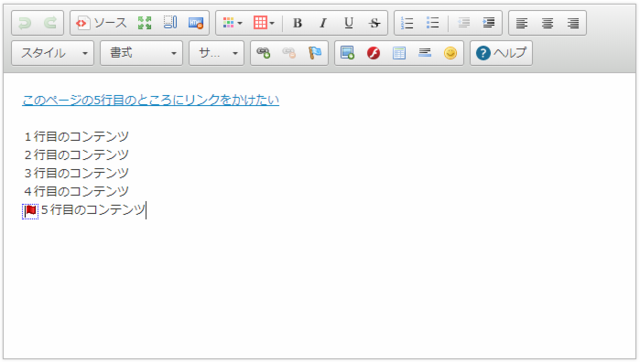
別ページの特定の場所にリンクを貼る方法
- 今回は別ページのカテゴリーに飛ばすリンクを張る方法を説明します。業務案内のページなどで縦に長くなってしまった場合、スクロールする手間を省くのに有効です。

左の画像の赤枠で囲まれた場所に直接飛ばすようなイメージです。
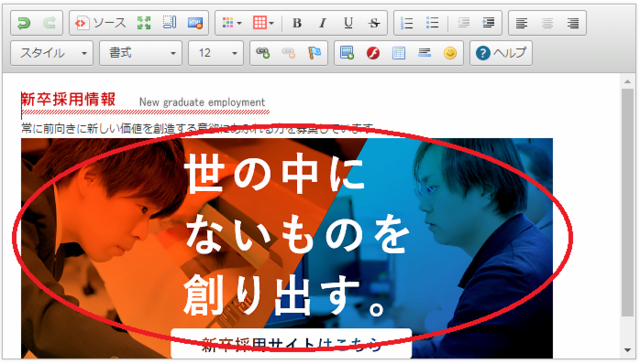
- 飛ばしたいページのカテゴリーのところを右クリックします。下の画像では「看板印刷」の所を右クリックしています。そのあと「リンクのアドレスをコピー」をクリックします。
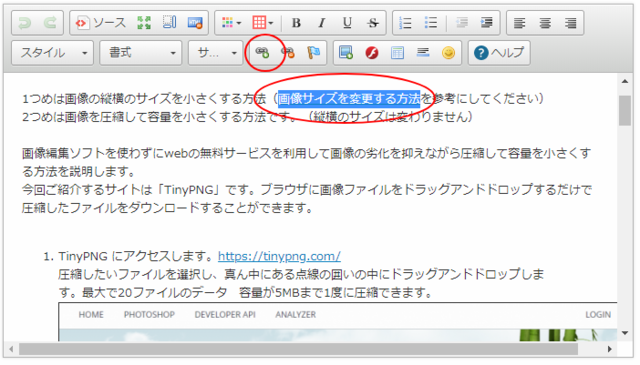
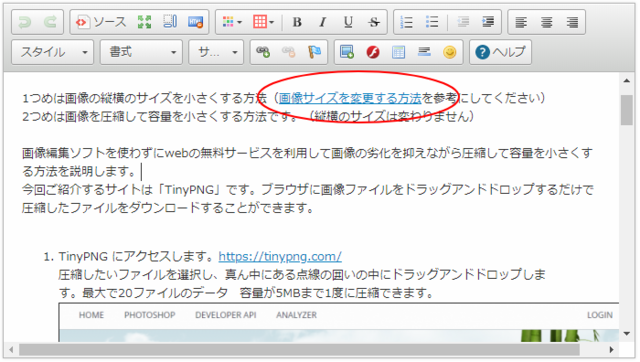
- 次にリンクを張る場所のHTMLエディタ内で文字をドラッグします。その状態で赤枠で囲まれた鎖のアイコンを」クリックします。
- 最後に2.でコピーしたリンクのアドレスを赤線のところに貼り付けます。これで完了です。忘れずに「登録する」をクリックしましょう。

