【よくあるご質問】プリントデザイナー
【よくあるご質問】プリントデザイナー
その他
デザインキーを自分にメールしたときに、宛先がGmailだと届かないことが多い
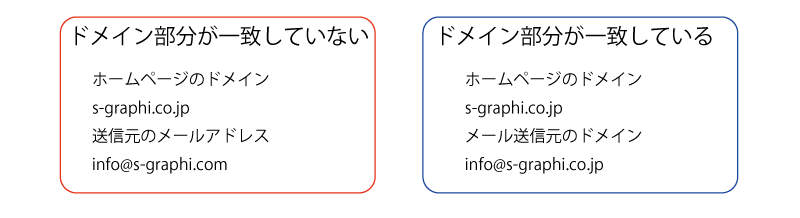
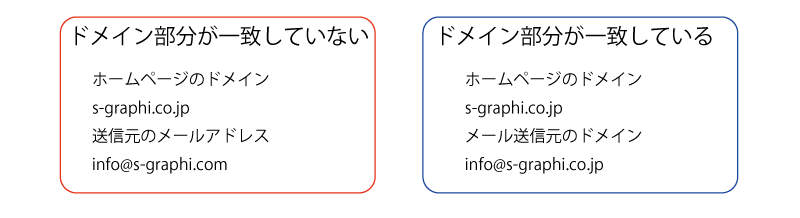
プリントデザイナーのドメインと送信元のメールアドレスが異なっている場合、SPFという設定でGmail側にブロックされることがあります。 その場合、弊社でプリントデザイナーのドメインでメールアドレスを新規で取得し、そのメールアドレスを送信元に設定いたします。まずは担当営業にお問い合わせください。


デザイン再編集をしたときに読み込み中になってしまい、デザインを表示できない
お客様が使用したクリップアートやテンプレートが保存時に破損した可能性があります。デザインキーを弊社にご連絡いただければ、データを修正いたします。ただ今後も同じような現象が発生する可能性がありますので、使用したクリップアートやテンプレートのデザインで極端にパスが多いデザインがないかを確認してください。
プリントデザイナーに注意書きを入れる方法
プリントデザイナーの画面に使い方についてや、デザインについて注意書きを入れることが可能です。
以下の方法があります。
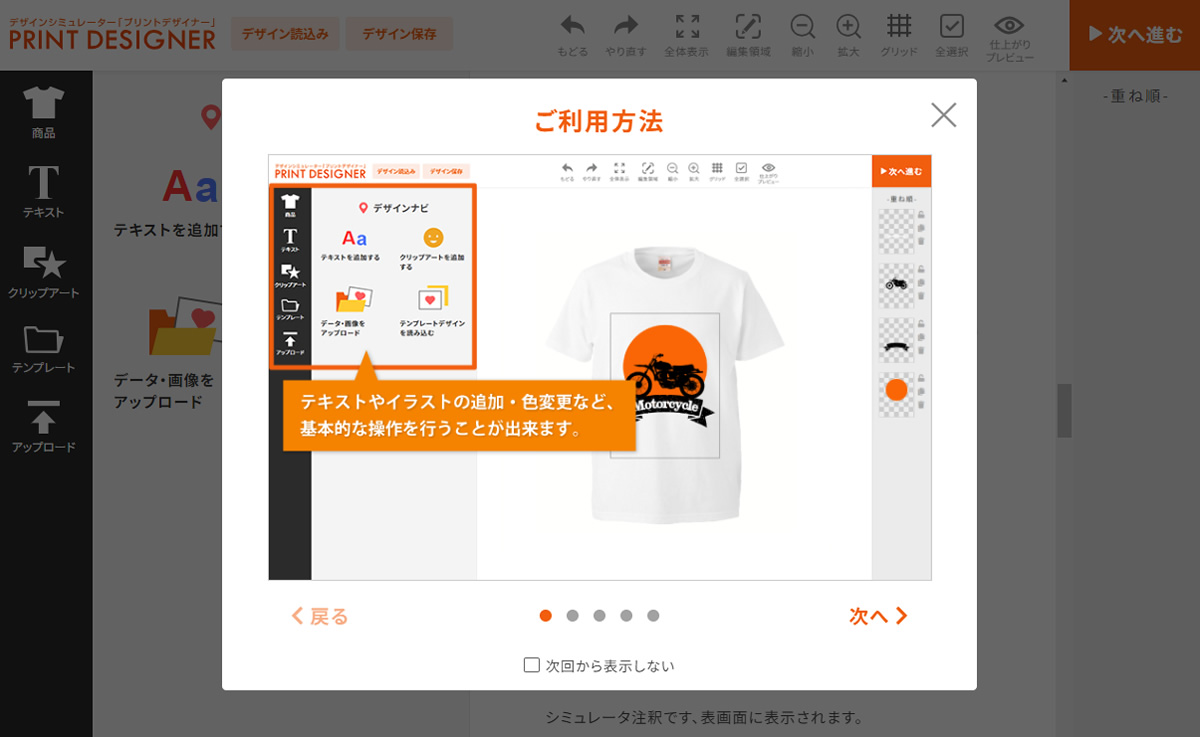
1.使い方画像をチュートリアルに入れる
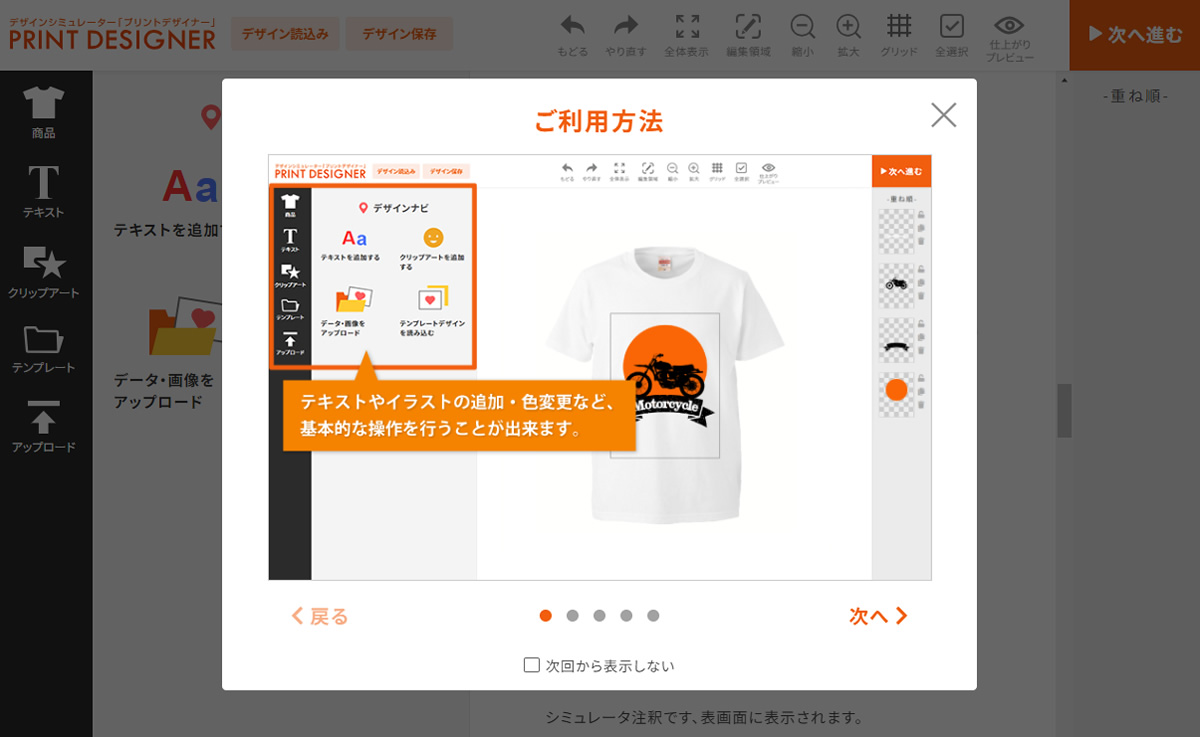
プリントデザイナーを開いた際にチュートリアルを表示させることができます。

チュートリアル画面の設定は弊社にて行います。
画像を用意し、送付頂ければと思います。
画像のサイズや形式に関してはこちらの準備物のPDFをご確認ください。
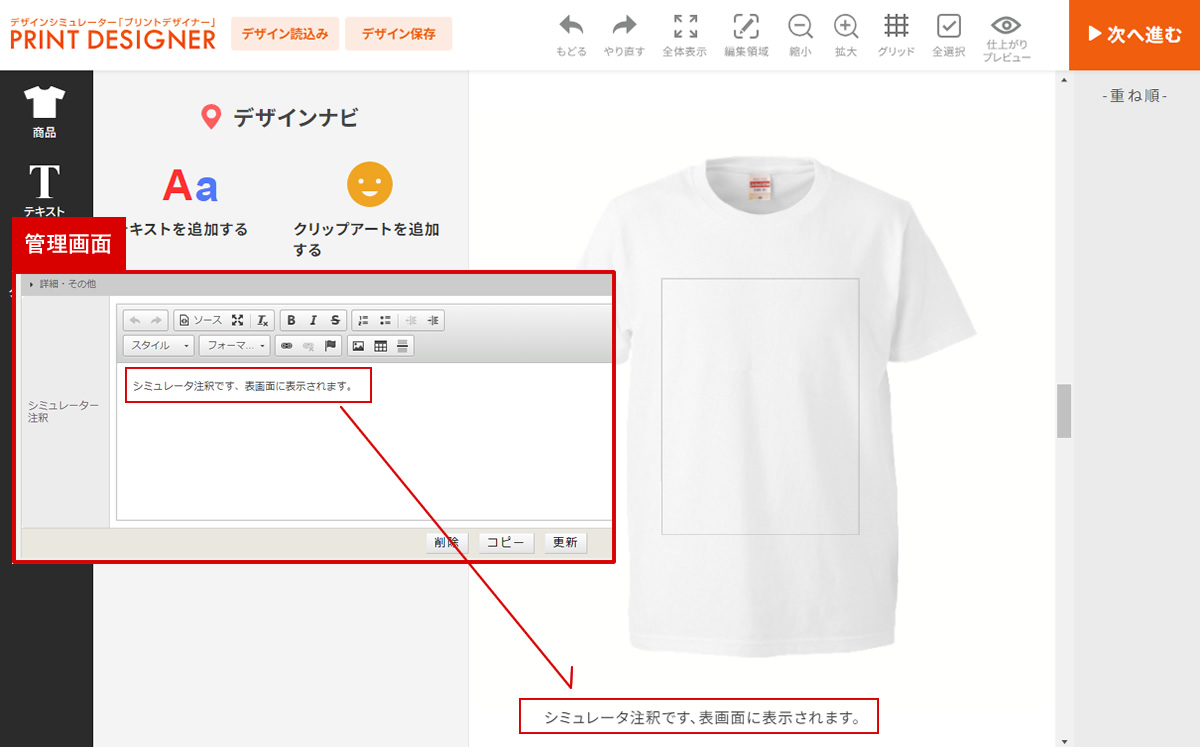
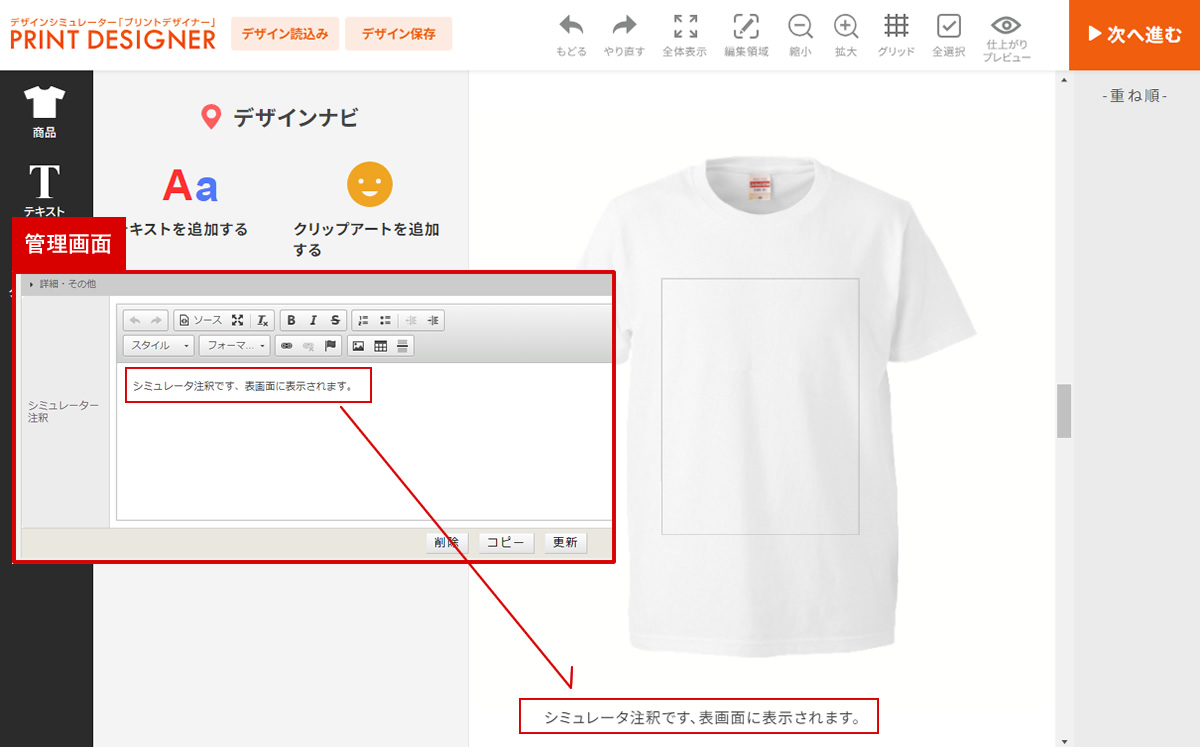
2.背景画像の下に注意書きを入れる
背景画像の登録画面の一番下の項目にある「シミュレーター注釈」の項目に注意書きを入れることができます。

表画面では背景画像の下にテキストが表示されます。
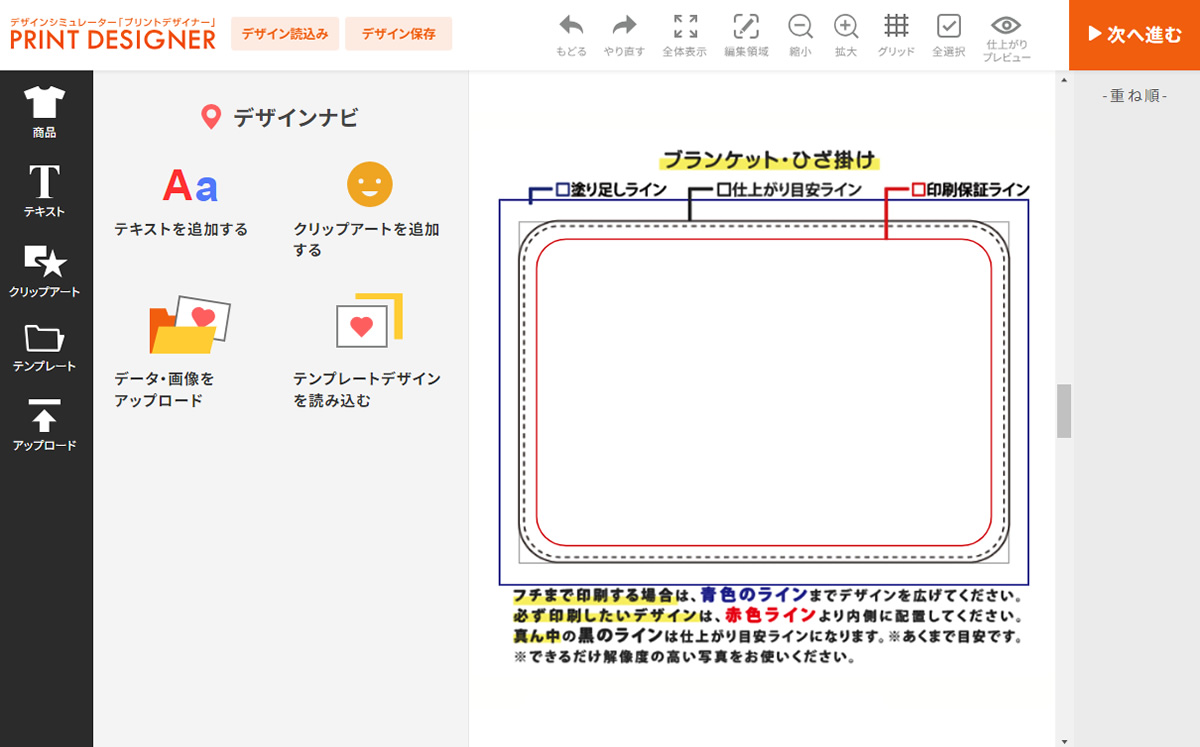
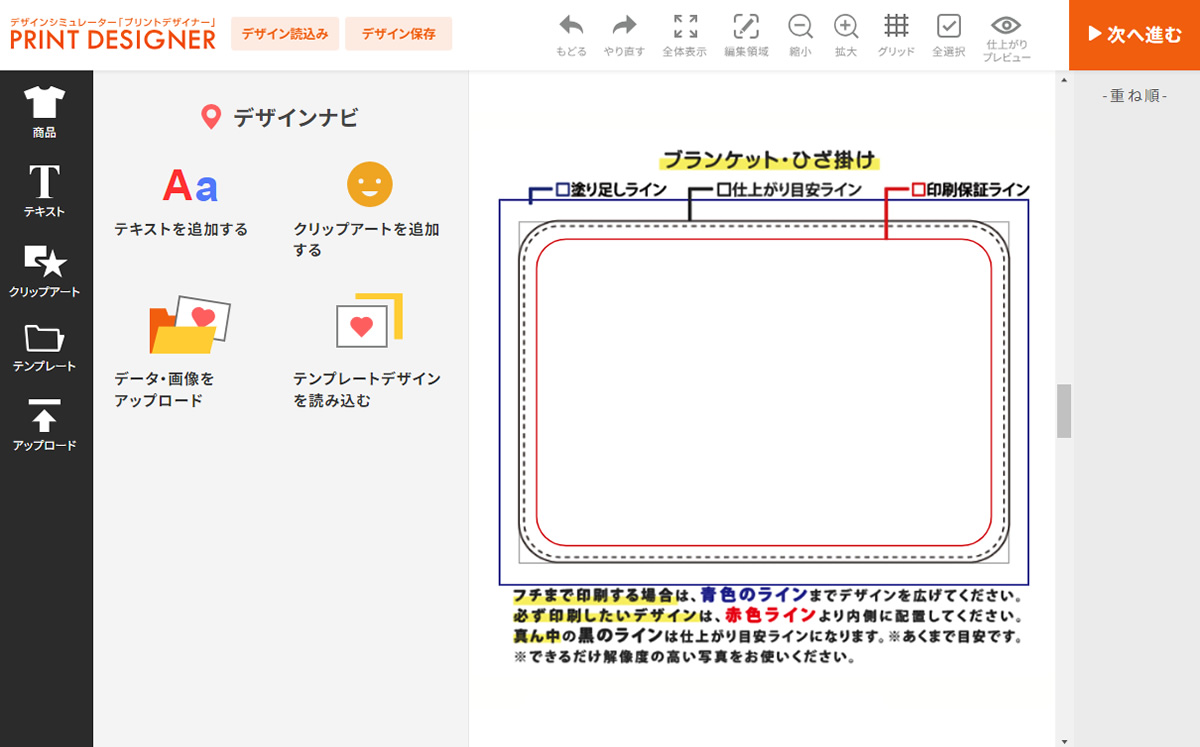
3.背景画像に注意書きを含める
デザイン領域などの説明を含めた画像を作成する方法です。

塗足しや印刷保証範囲の説明書きを入れることで、利用者が分かりやすデザインできるようになります。
・操作説明動画
・マニュアル
以下の方法があります。
1.使い方画像をチュートリアルに入れる
プリントデザイナーを開いた際にチュートリアルを表示させることができます。

チュートリアル画面の設定は弊社にて行います。
画像を用意し、送付頂ければと思います。
画像のサイズや形式に関してはこちらの準備物のPDFをご確認ください。
2.背景画像の下に注意書きを入れる
背景画像の登録画面の一番下の項目にある「シミュレーター注釈」の項目に注意書きを入れることができます。

表画面では背景画像の下にテキストが表示されます。
3.背景画像に注意書きを含める
デザイン領域などの説明を含めた画像を作成する方法です。

塗足しや印刷保証範囲の説明書きを入れることで、利用者が分かりやすデザインできるようになります。
参考
背景画像の作り方、登録について・操作説明動画
・マニュアル
装飾テキストを画像化について
「装飾テキストを画像化」とは、プリントデザイナーの保存デザイン一覧からダウンロードする際に、装飾のついたテキストを画像化するかどうかに関する設定のことです。
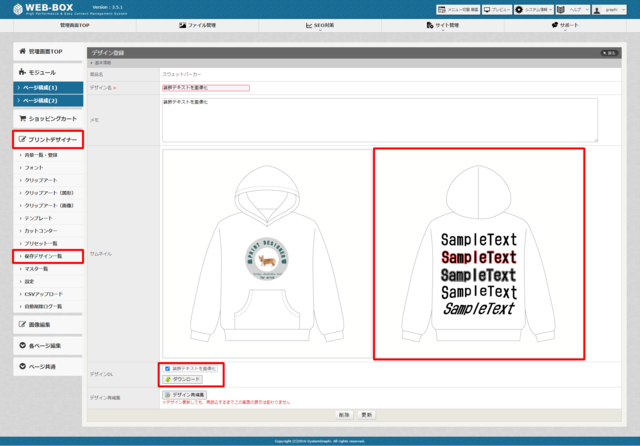
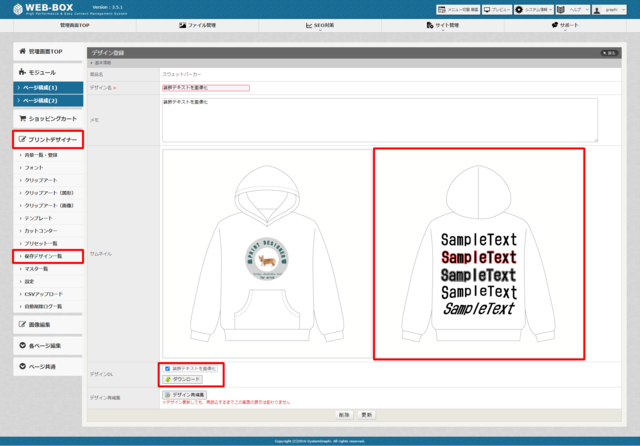
管理画面での設定は、「プリントデザイナー」 > 「保存デザイン一覧」 > 「対象の保存デザイン」のダウンロード箇所にあるチェックを入れるか入れないかという切り分けになります。
<管理画面>

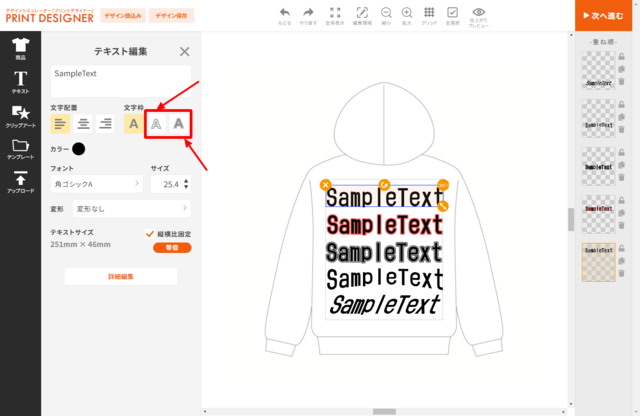
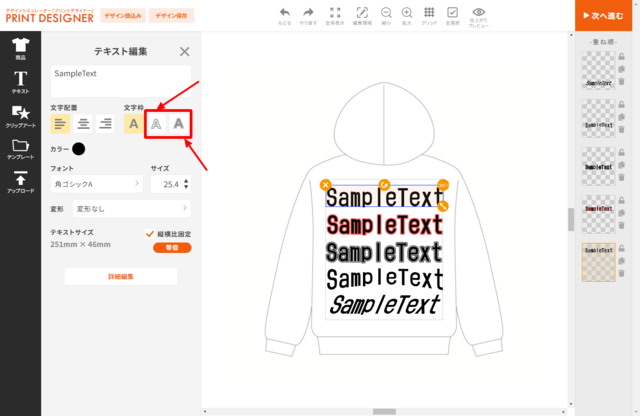
「装飾テキスト」とは、文字枠、縁取りを行ったテキストのことを指します。
プリントデザイナーでは画像の赤枠を指します。
<表画面>

こちら、画像のテキストは上から
1.プレーン(そのまま)
2.文字枠
3.縁取り(文字枠2重)
4.変形
5.詳細編集からの変形
の5種類で表示しています。
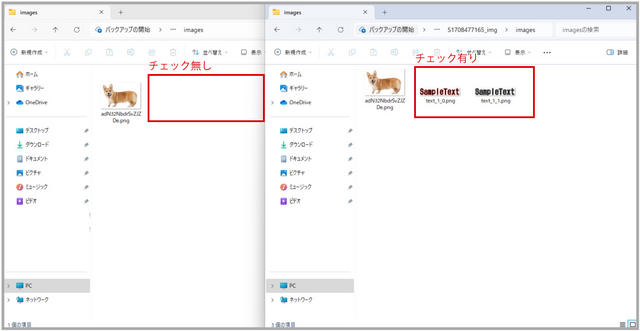
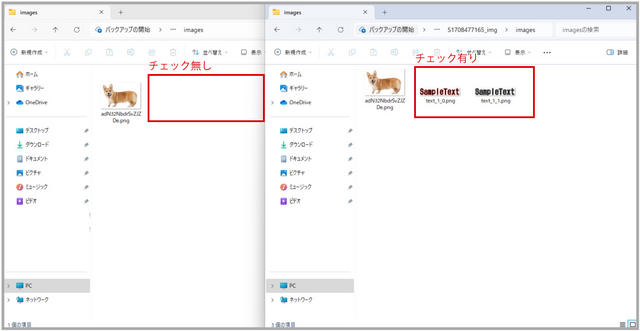
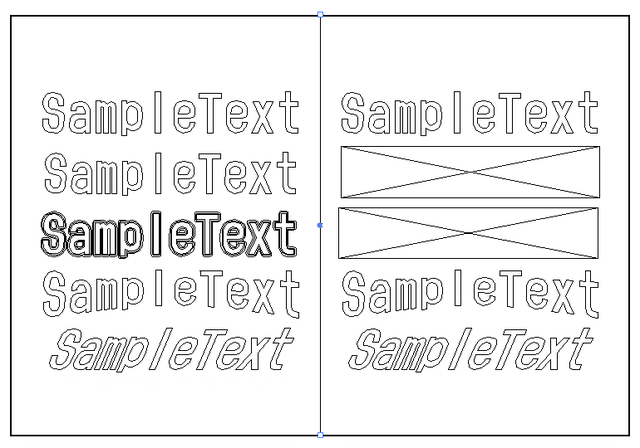
「装飾テキストの画像化」にチェックを入れた場合と、入れない場合のダウンロードの違いは以下の画像をご確認ください。


左がチェックを外してダウンロードした場合、右がチェックを入れてダウンロードした場合です。
【imagesフォルダ】には画像化されたテキストが入っています。
illustratorで確認するともっと違いがあります。
illustratorでDLしたSVGファイルを開いてみます。
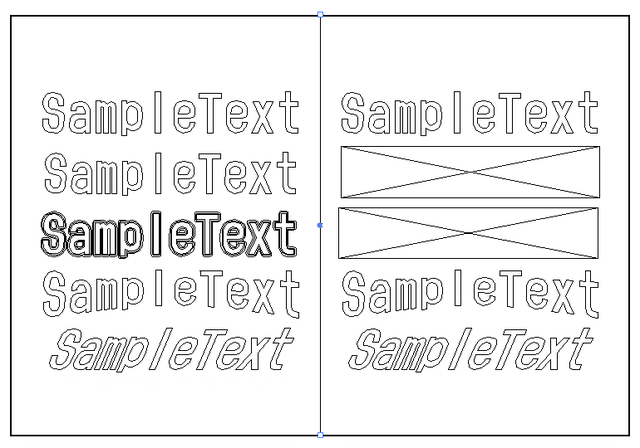
<開いたデータをアウトラインで確認>
左がチェックを外した場合、右がチェックを入れた場合

チェックを入れた場合は、2番と3番のみ画像化されていることがわかります。
このように使い分けを行ってみてください。
管理画面での設定は、「プリントデザイナー」 > 「保存デザイン一覧」 > 「対象の保存デザイン」のダウンロード箇所にあるチェックを入れるか入れないかという切り分けになります。
<管理画面>

「装飾テキスト」とは、文字枠、縁取りを行ったテキストのことを指します。
プリントデザイナーでは画像の赤枠を指します。
<表画面>

こちら、画像のテキストは上から
1.プレーン(そのまま)
2.文字枠
3.縁取り(文字枠2重)
4.変形
5.詳細編集からの変形
の5種類で表示しています。
「装飾テキストの画像化」にチェックを入れた場合と、入れない場合のダウンロードの違いは以下の画像をご確認ください。


左がチェックを外してダウンロードした場合、右がチェックを入れてダウンロードした場合です。
【imagesフォルダ】には画像化されたテキストが入っています。
illustratorで確認するともっと違いがあります。
illustratorでDLしたSVGファイルを開いてみます。
<開いたデータをアウトラインで確認>
左がチェックを外した場合、右がチェックを入れた場合

チェックを入れた場合は、2番と3番のみ画像化されていることがわかります。
このように使い分けを行ってみてください。
配置要素最大サイズって何ですか?
配置要素最大サイズとは、プリントデザイナーの編集画面で表示されるテキストやクリップアートなどの「要素の短辺」の最大サイズのことを指します。
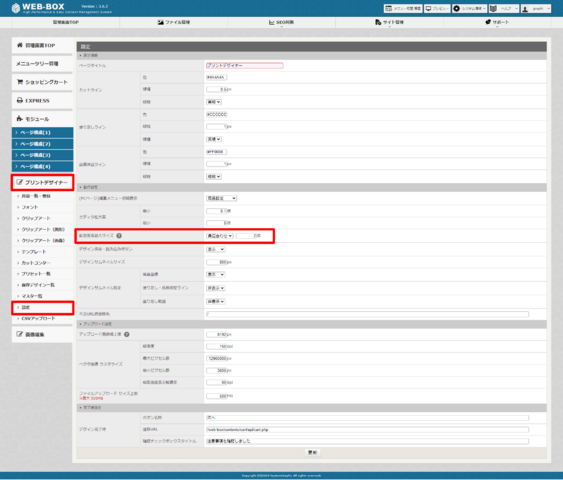
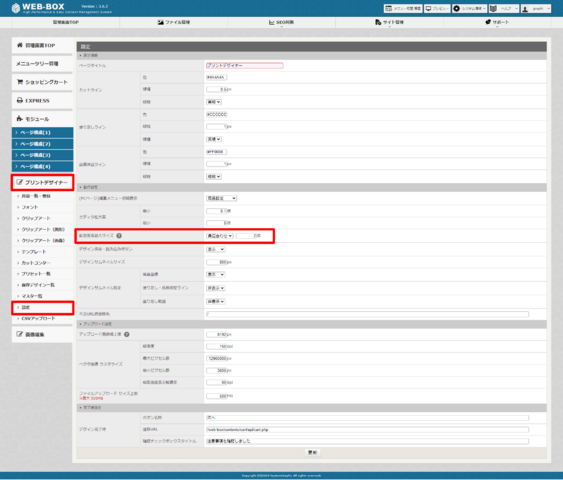
設定は、管理画面の「プリントデザイナー」 > 「設定」 > 「配置要素最大サイズ」 から設定できます。

テキストやクリップアートの最大サイズを決める設定ですが、デフォルトは画像の設定となっております。
<デフォルト>
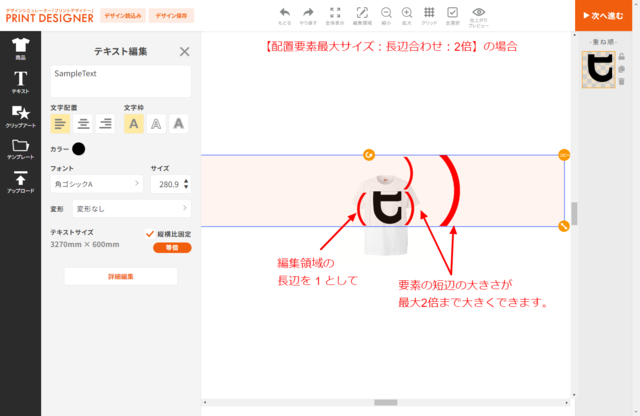
配置要素最大サイズ:長辺合わせ:2倍
設定としては、長辺か短辺をプルダウンで選択します。
長辺合わせ:"任意の数字" 倍
短辺合わせ:"任意の数字" 倍
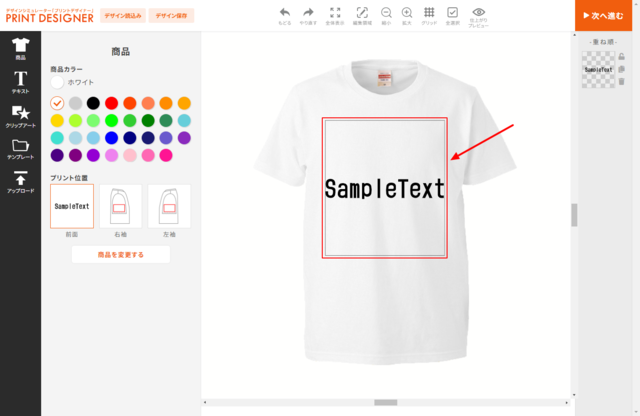
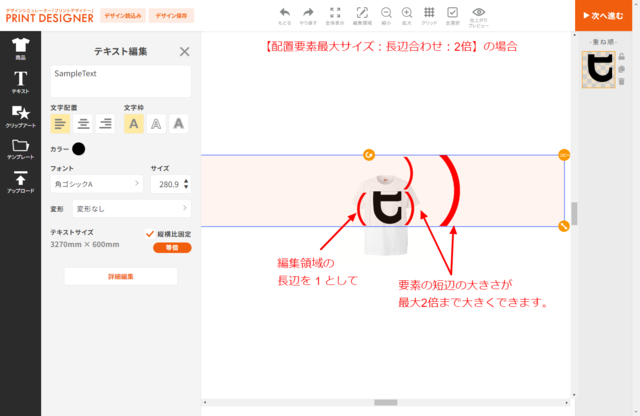
今回は、デフォルトの【長辺合わせ:2倍】の設定で、「Sample Text」を使用して解説します。
<イメージ>

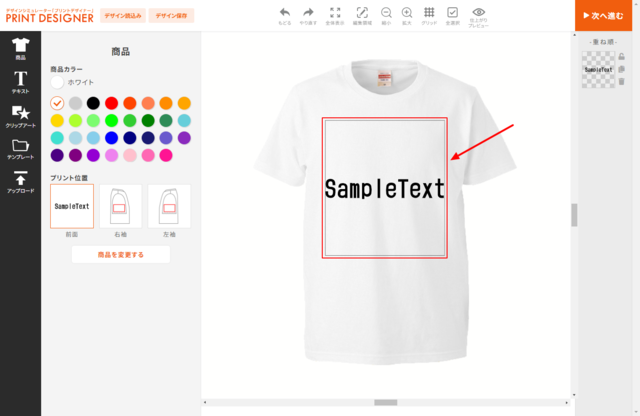
本記事でいう、「長辺」というものは、赤枠の「編集領域」に対して「長辺」もしくは「短辺」となります。
<イメージ>

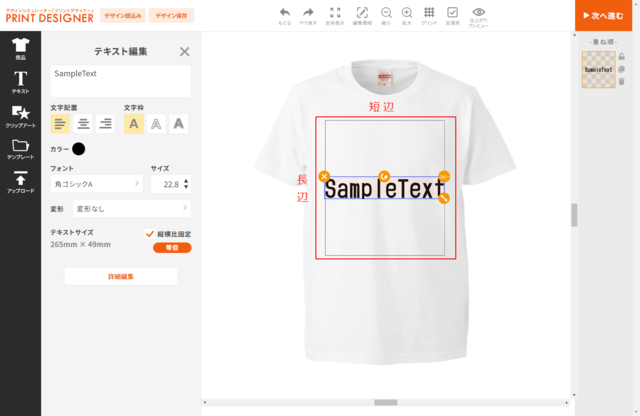
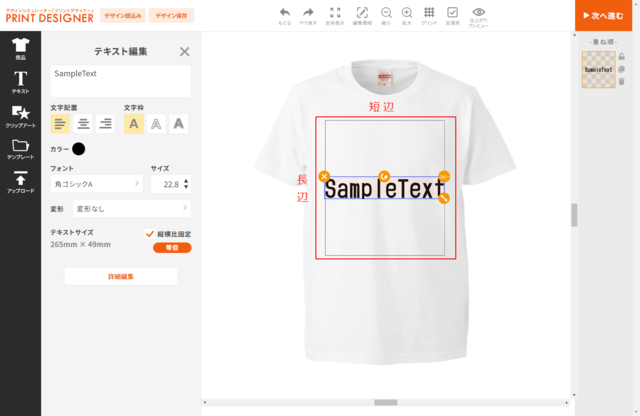
「要素の短辺」というものは、「選択している要素」の短辺が基準となります。
<イメージ>

<イメージ>

「編集領域」の長辺に対して、「要素の短辺」が最大2倍になる設定となります。
<イメージ>

数値で解説するならば、
編集領域が、「210×297mm(A4)」サイズとします。
この場合の長辺は、「210×297mm(A4)」となります。
297mm × 2倍(設定した倍数) = 594mm が、「要素の短辺」の最大サイズとなります。
短辺合わせの場合は、短辺の幅(高さ)を1として、「要素の短辺」の最大のサイズは〇倍というような設定項目となります。
設定は、管理画面の「プリントデザイナー」 > 「設定」 > 「配置要素最大サイズ」 から設定できます。

テキストやクリップアートの最大サイズを決める設定ですが、デフォルトは画像の設定となっております。
<デフォルト>
配置要素最大サイズ:長辺合わせ:2倍
設定としては、長辺か短辺をプルダウンで選択します。
長辺合わせ:"任意の数字" 倍
短辺合わせ:"任意の数字" 倍
今回は、デフォルトの【長辺合わせ:2倍】の設定で、「Sample Text」を使用して解説します。
<イメージ>

本記事でいう、「長辺」というものは、赤枠の「編集領域」に対して「長辺」もしくは「短辺」となります。
<イメージ>

「要素の短辺」というものは、「選択している要素」の短辺が基準となります。
<イメージ>

<イメージ>

「編集領域」の長辺に対して、「要素の短辺」が最大2倍になる設定となります。
<イメージ>

数値で解説するならば、
編集領域が、「210×297mm(A4)」サイズとします。
この場合の長辺は、「210×297mm(A4)」となります。
297mm × 2倍(設定した倍数) = 594mm が、「要素の短辺」の最大サイズとなります。
短辺合わせの場合は、短辺の幅(高さ)を1として、「要素の短辺」の最大のサイズは〇倍というような設定項目となります。
アップロード画像幅上限について
「アップロード画像幅上限」とは、プリントデザイナーのアップロードに関する設定となります。
管理画面での設定は、「プリントデザイナー」 > 「設定」 > 「アップロード画像幅上限」から設定できます。
デフォルトは、以下の設定となっています。

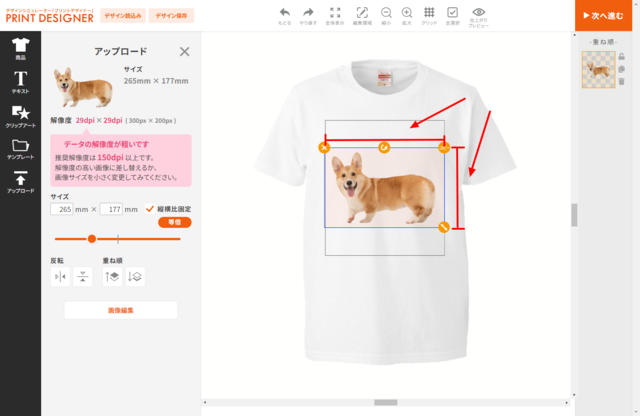
画像アップロード時の縦、もしくは横の最大値を設定する項目となっています。
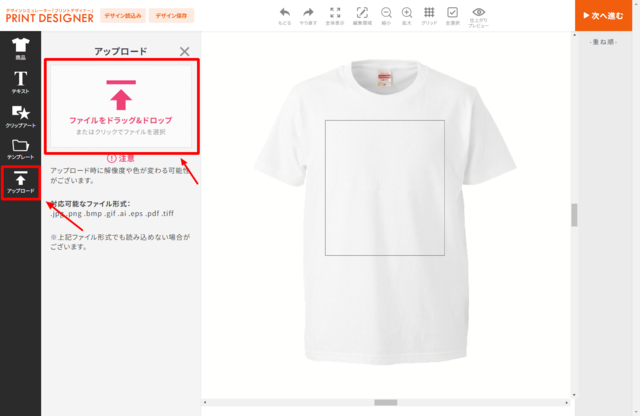
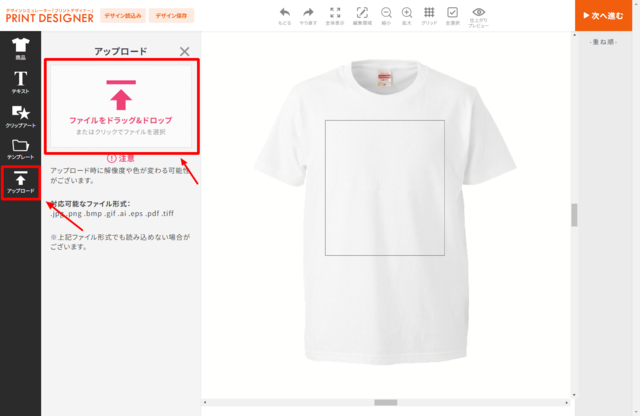
<アップロード箇所>

※もし、表画面に画像アップロードが表示されていない場合はプリセットごとの設定内にある、画像アップロードが「有効」になっているかご確認ください。
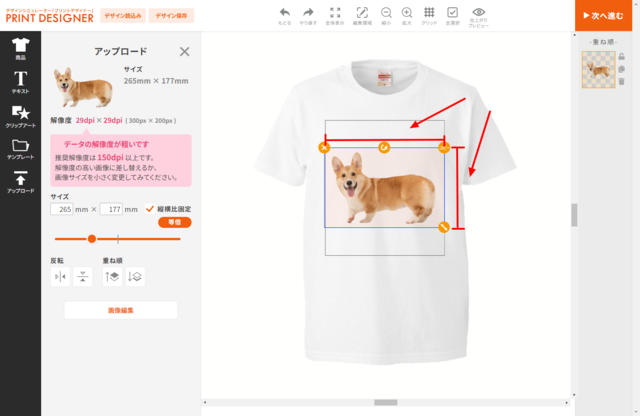
<画像アップロード時イメージ>

管理画面での設定は、「プリントデザイナー」 > 「設定」 > 「アップロード画像幅上限」から設定できます。
デフォルトは、以下の設定となっています。

画像アップロード時の縦、もしくは横の最大値を設定する項目となっています。
<アップロード箇所>

※もし、表画面に画像アップロードが表示されていない場合はプリセットごとの設定内にある、画像アップロードが「有効」になっているかご確認ください。
<画像アップロード時イメージ>