【よくあるご質問】プリントデザイナー
【よくあるご質問】プリントデザイナー
背景画像
商品背景を登録する時の「枠線用画像」の項目はどのように使用すればいいですか?
枠線用画像を登録することで、デザインの仕上がりイメージや印刷される範囲をシミュレータ上で確認しやすくすることができます。
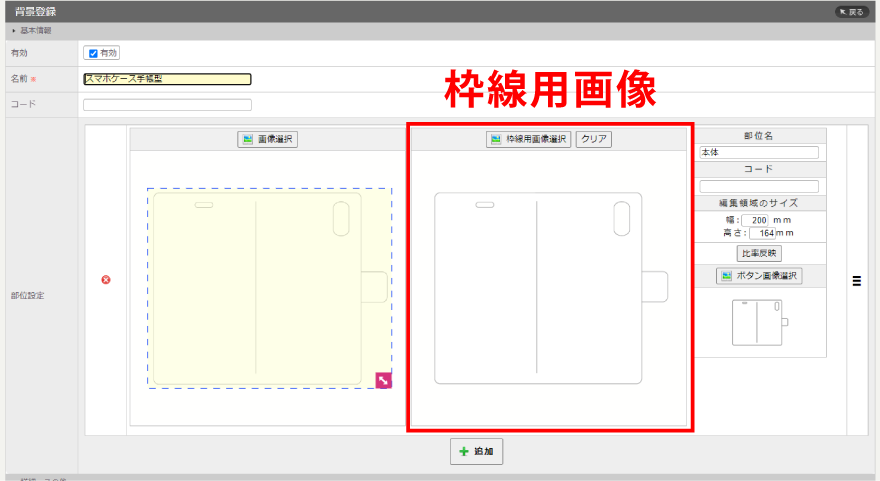
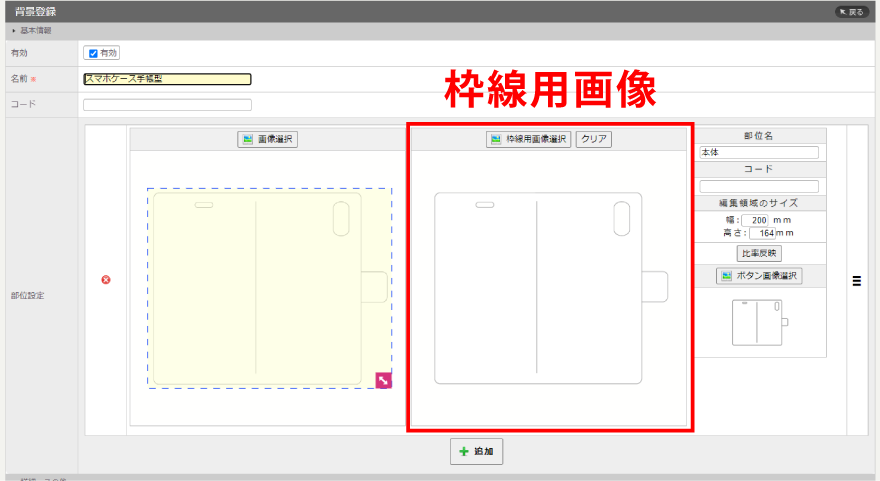
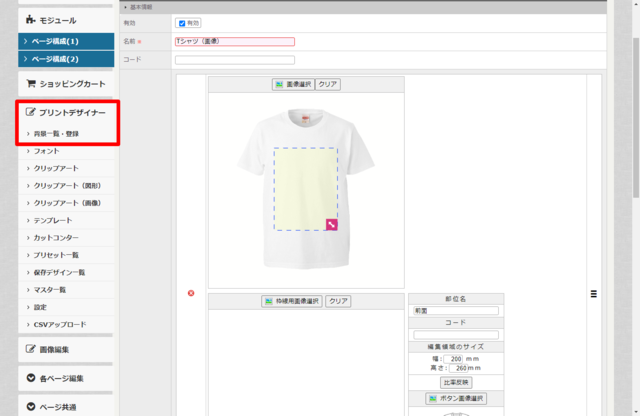
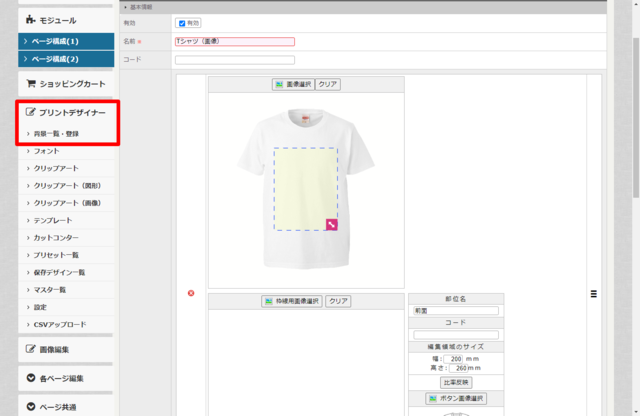
管理画面の商品背景の登録画面には、下記の赤枠箇所のような、「枠線用画像」を登録する項目があります。

この枠線用画像を登録していない場合と登録している場合で、
シミュレータ画面はそれぞれどのような表示になるのか、例をお見せします。
例えば、
手帳型スマホケースのデザインをシミュレータで作成すると想定して、
以下のような、バスケットボールのイラストを大胆にあしらったデザインを作成するとします。

まずは、
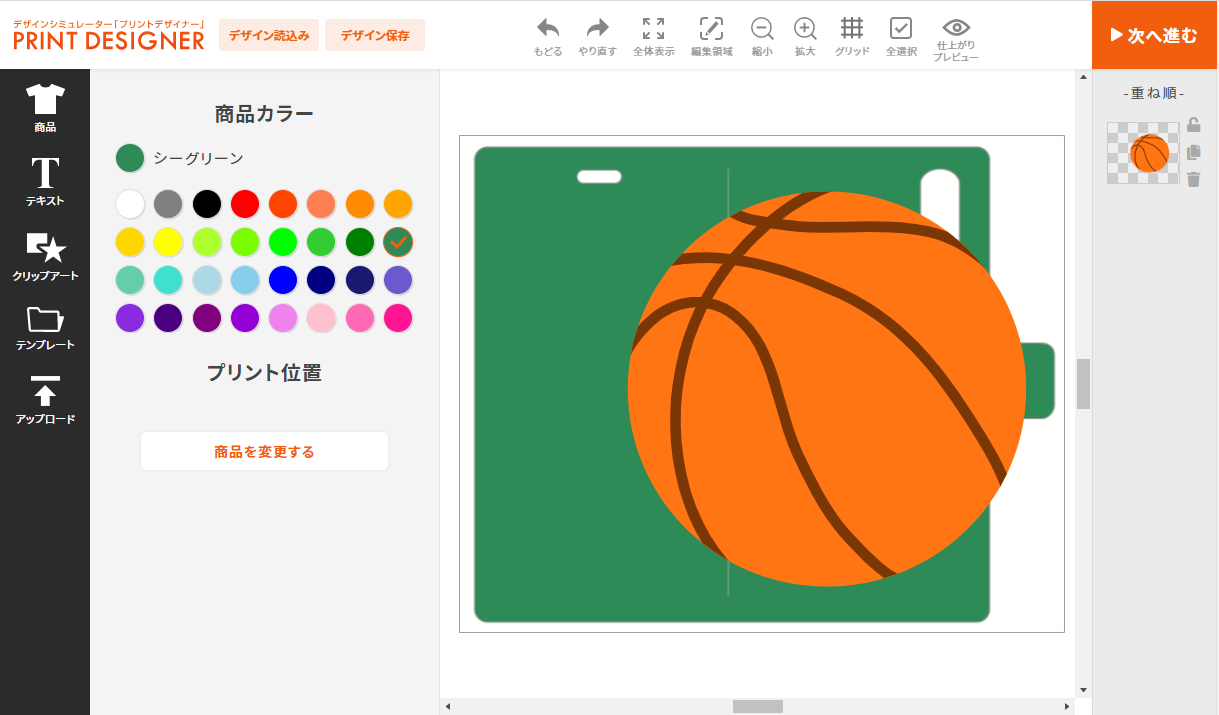
枠線用画像を登録していない場合、
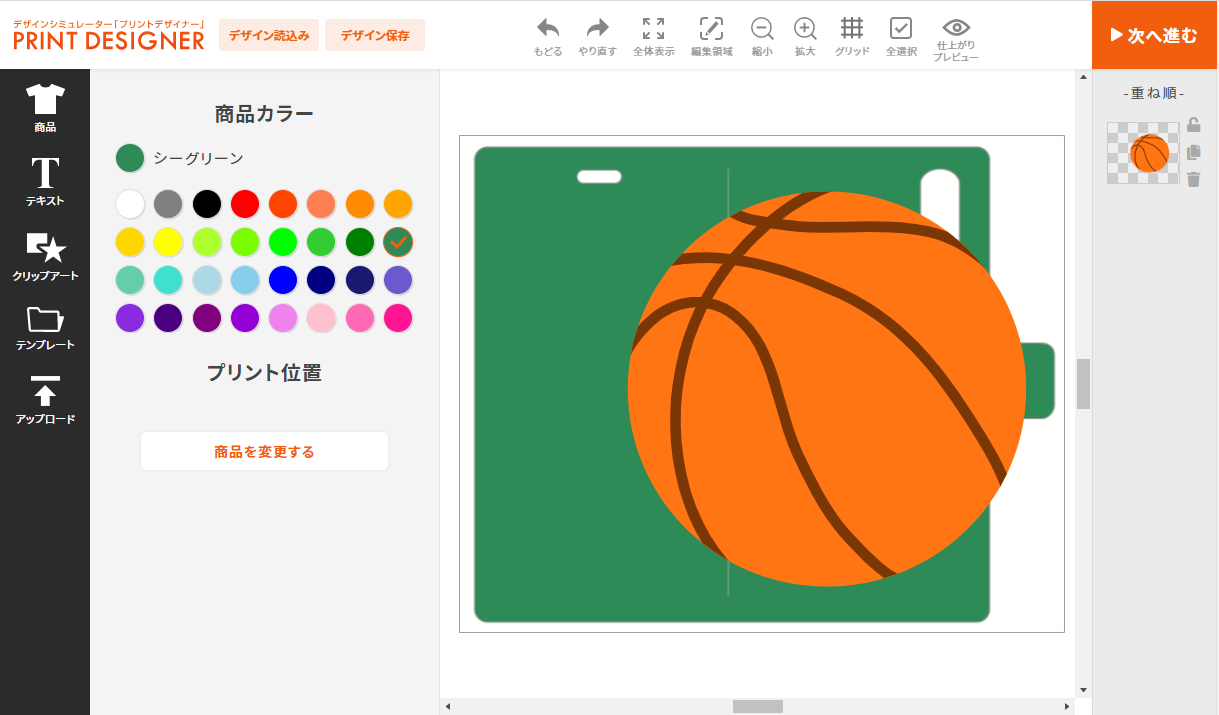
シミュレータ上では以下のように表示されます。

デザインデータでスマホケースの輪郭が隠れてしまい、
仕上がりがイメージしにくくなってしまいます。
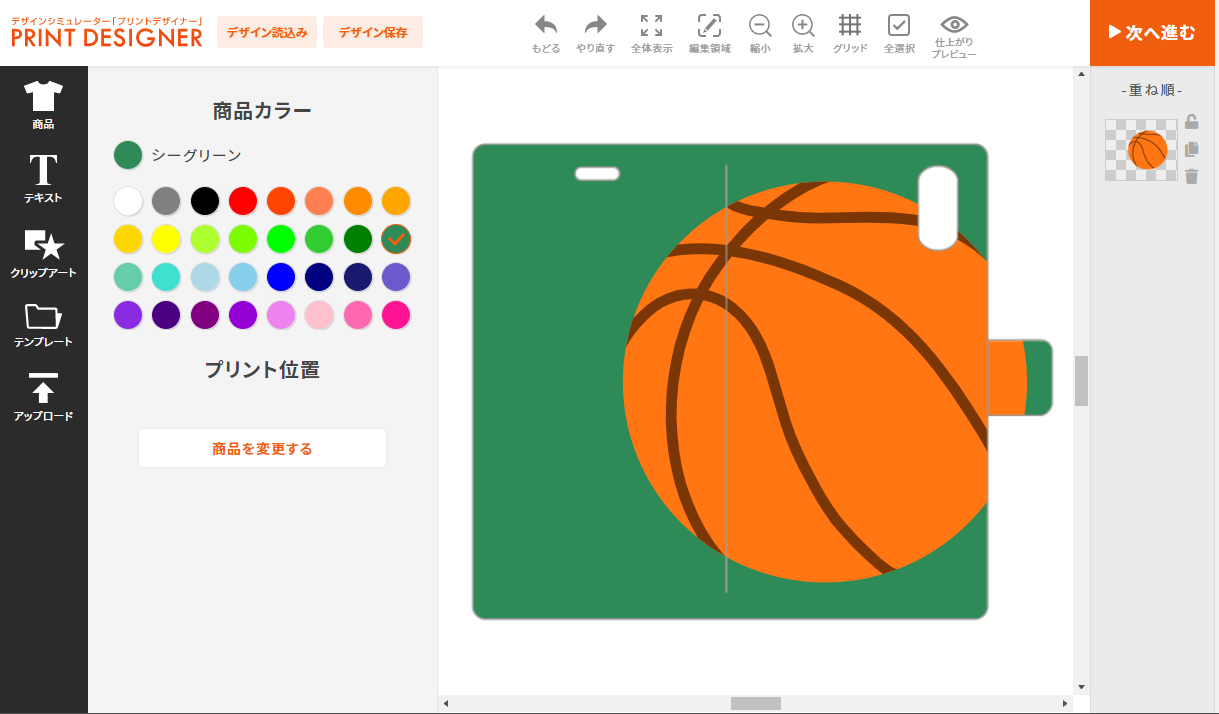
一方、
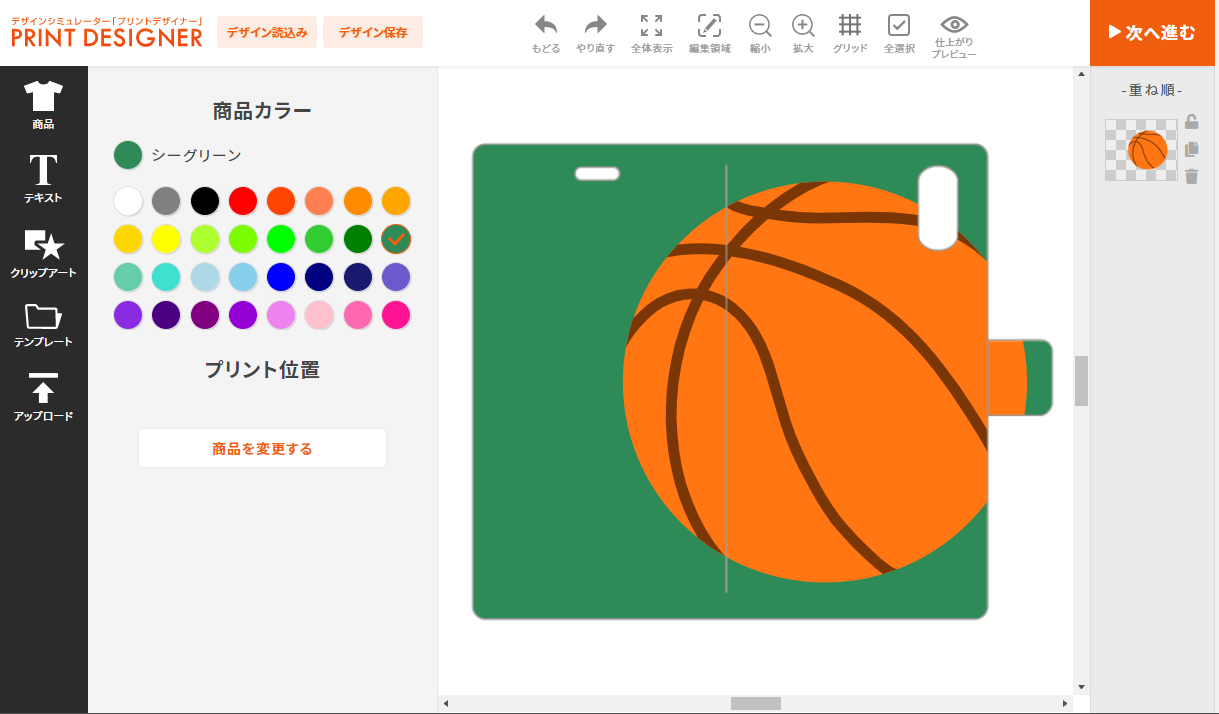
枠線用画像を登録した場合は、以下のように表示されます。

スマホケースの輪郭がデザインで隠れることがなくなり、
また、印刷可能な範囲も分かりやすくなります。
枠線用画像は、シミュレータ上で最も手前のレイヤーに表示されます。
シミュレータ上では、ユーザが商品背景の上にテキストやイラストなどのデザインを配置することができますが、
枠線用画像は、デザインデータよりもさらに手前に表示されます。
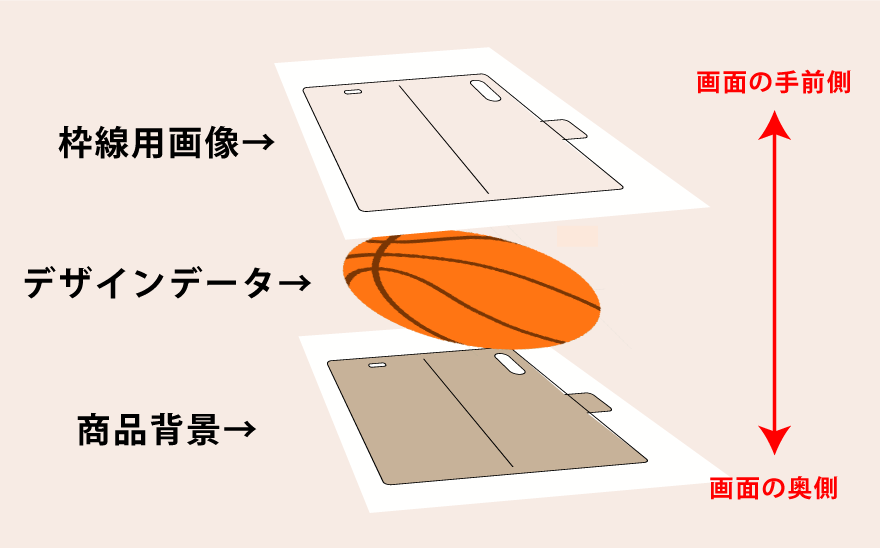
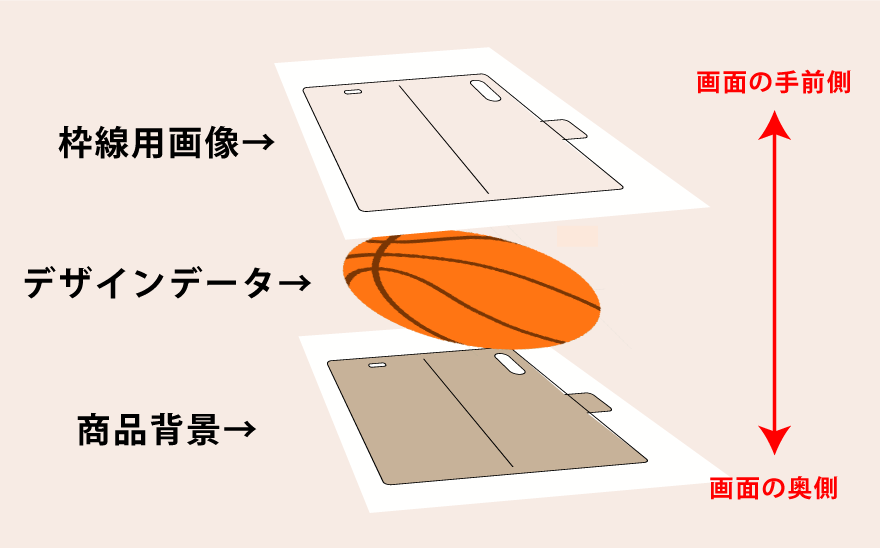
下記は、商品背景・デザインデータ・枠線用画像の重なり方のイメージ図です。

このように、
枠線用画像が最も手前に表示されるため、
デザインで輪郭が隠れることがなくなります。
枠線用画像とは何か?
管理画面の商品背景の登録画面には、下記の赤枠箇所のような、「枠線用画像」を登録する項目があります。

この枠線用画像を登録していない場合と登録している場合で、
シミュレータ画面はそれぞれどのような表示になるのか、例をお見せします。
例えば、
手帳型スマホケースのデザインをシミュレータで作成すると想定して、
以下のような、バスケットボールのイラストを大胆にあしらったデザインを作成するとします。

まずは、
枠線用画像を登録していない場合、
シミュレータ上では以下のように表示されます。

デザインデータでスマホケースの輪郭が隠れてしまい、
仕上がりがイメージしにくくなってしまいます。
一方、
枠線用画像を登録した場合は、以下のように表示されます。

スマホケースの輪郭がデザインで隠れることがなくなり、
また、印刷可能な範囲も分かりやすくなります。
枠線用画像のしくみ
枠線用画像は、シミュレータ上で最も手前のレイヤーに表示されます。
シミュレータ上では、ユーザが商品背景の上にテキストやイラストなどのデザインを配置することができますが、
枠線用画像は、デザインデータよりもさらに手前に表示されます。
下記は、商品背景・デザインデータ・枠線用画像の重なり方のイメージ図です。

このように、
枠線用画像が最も手前に表示されるため、
デザインで輪郭が隠れることがなくなります。
背景画像はどの形式で登録しますか?
透過PNGで登録します。ボディの色変えを行う部分を透過で作成ください。
また、色変えがない場合はjpgでも登録は可能です。
背景画像の作り方動画もあわせてご確認ください。以下の内容が確認できます。
透過画像イメージ
透過されている部分で、ボディの色変えが可能になります。

また、色変えがない場合はjpgでも登録は可能です。
背景画像の作り方動画もあわせてご確認ください。以下の内容が確認できます。
- 背景画像の登録方法
- 背景画像の作り方(実物)
- 背景画像の作り方(イラスト)
透過画像イメージ
透過されている部分で、ボディの色変えが可能になります。

編集領域を四角以外にする方法はありますか?
基本的に四角以外に設定することはできません。
デザイン可能領域が四角ではない場合は、枠線用画像を使ってデザイン可能範囲以外にマスクをかけることができます。 詳しくはこちらの動画で解説しております。
デザイン可能領域が四角ではない場合は、枠線用画像を使ってデザイン可能範囲以外にマスクをかけることができます。 詳しくはこちらの動画で解説しております。
デザイン確認画面にプリント範囲が収まっていない
作成したデザインが、デザイン確認画面で設定したプリント範囲に収まっていない場合は背景として登録されている画像が大きい可能性があります。
登録されている画像のサイズを確認してください。
プリントデザイナーに登録する背景画像のサイズは620×620px以内で作成して下さい。
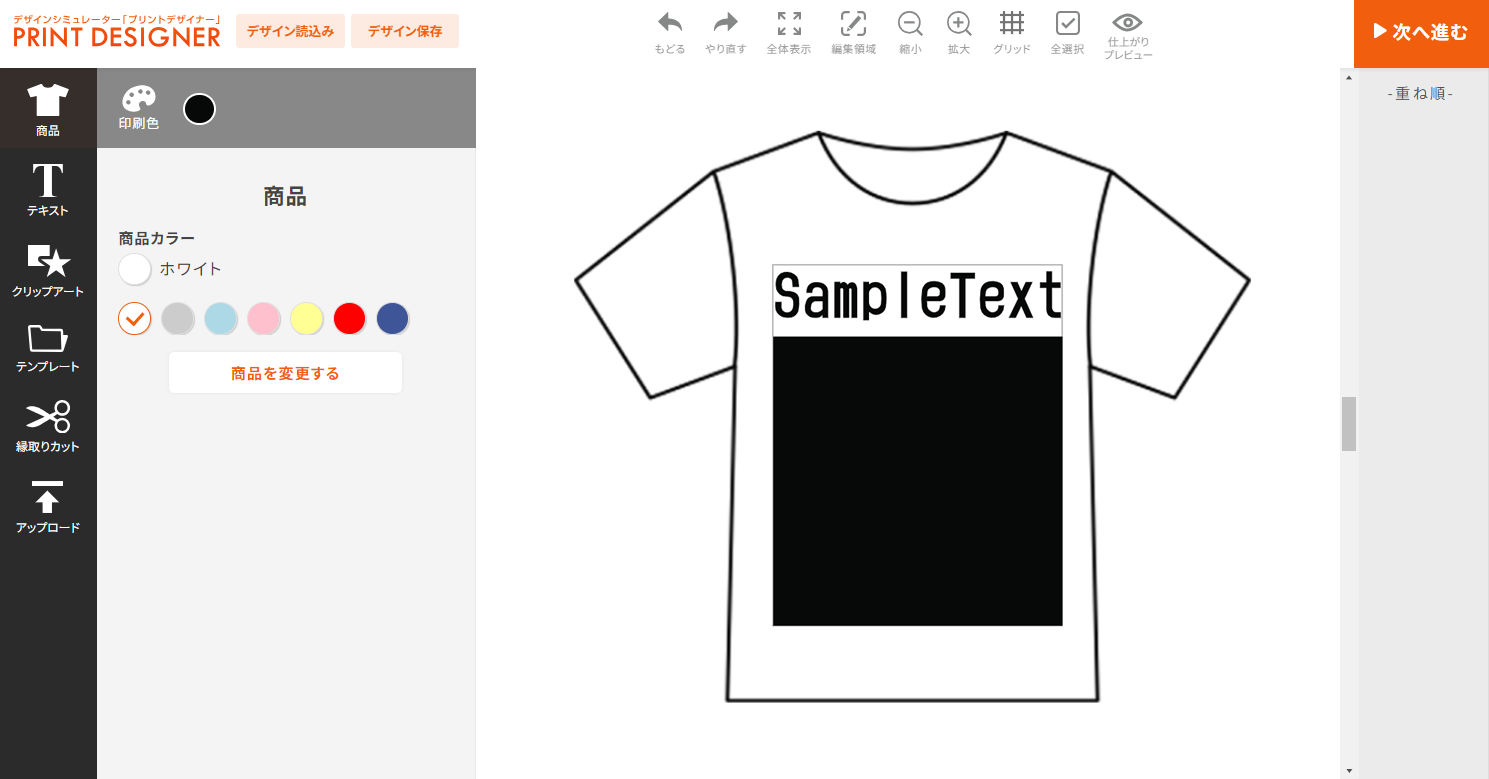
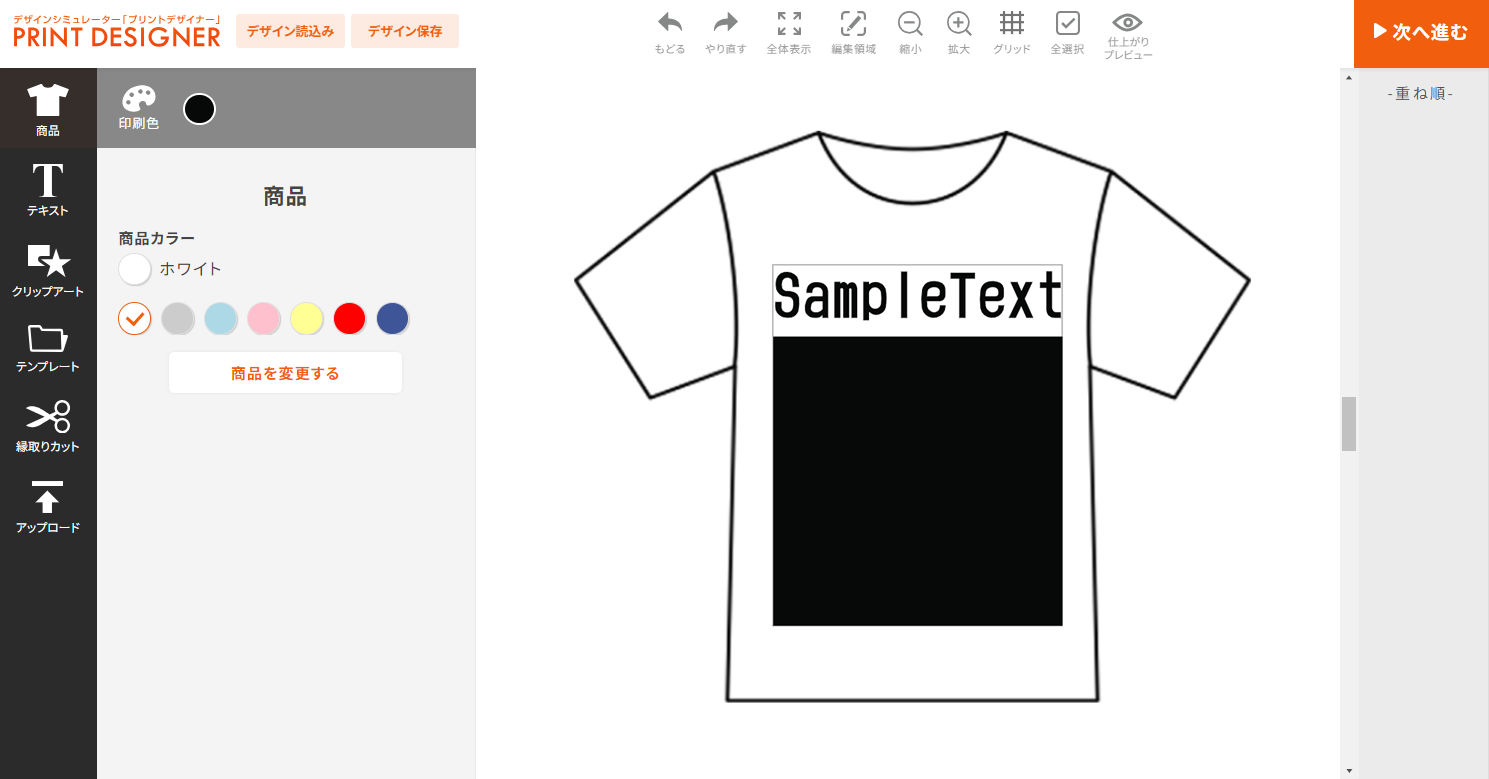
デザイン画面

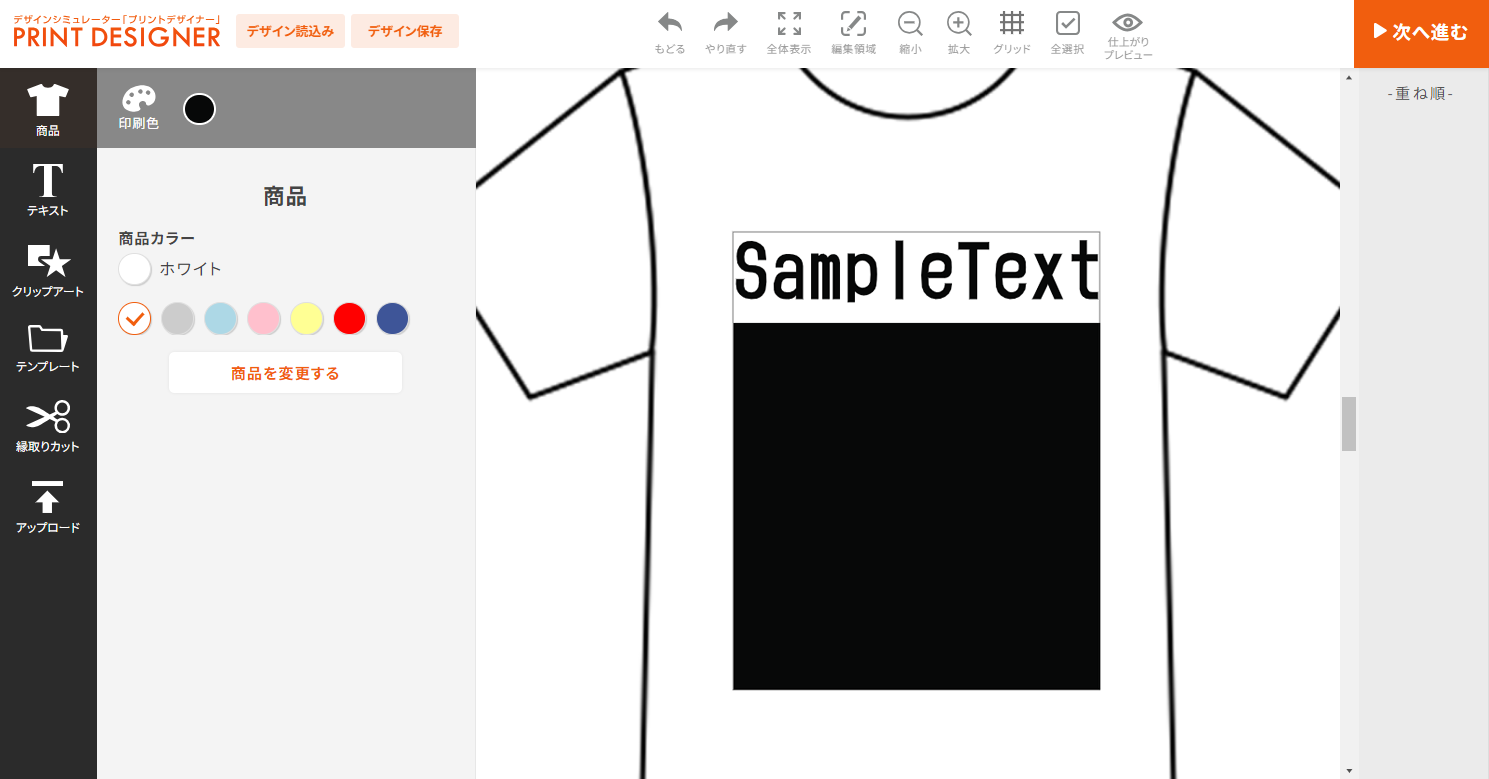
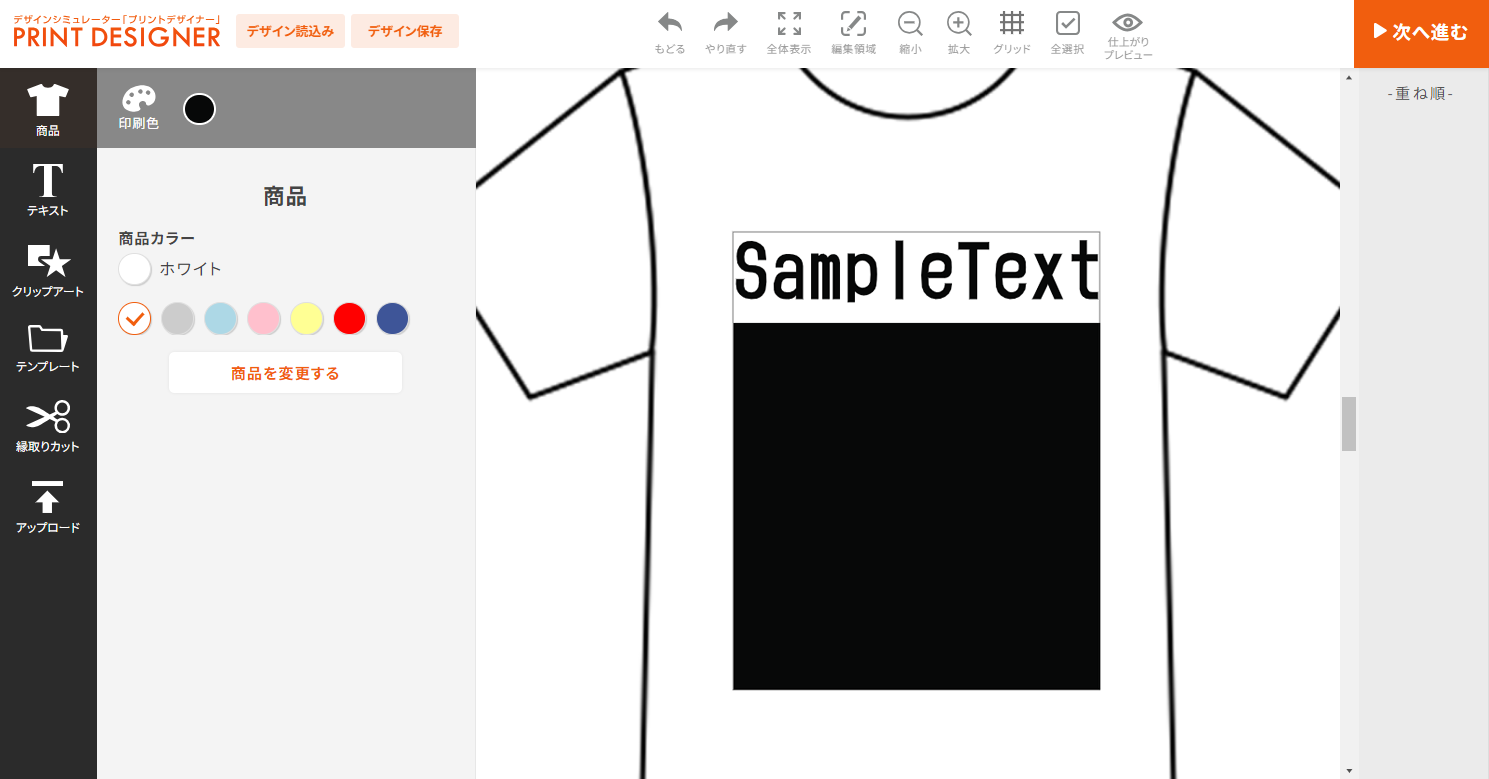
デザイン確認画面
デザインがズレて見える、プリント範囲に収まっていない例

また、背景画像のサイズが大きい場合、背景画像がシミュレータ画面内に収まっていない可能性があります。
背景画像のサイズが大きい場合の表示例

プリントデザイナーに登録する背景画像のサイズは620×620px以内で作成して下さい。
写真
イラスト
背景画像の作り方(実物)
背景画像の作り方(イラスト)
登録されている画像のサイズを確認してください。
プリントデザイナーに登録する背景画像のサイズは620×620px以内で作成して下さい。
デザイン画面

デザイン確認画面
デザインがズレて見える、プリント範囲に収まっていない例

また、背景画像のサイズが大きい場合、背景画像がシミュレータ画面内に収まっていない可能性があります。
背景画像のサイズが大きい場合の表示例

プリントデザイナーに登録する背景画像のサイズは620×620px以内で作成して下さい。
背景画像の作成方法
写真
イラスト
参考
背景画像の作り方動画をご確認ください。以下の内容が確認できます。背景画像の作り方(実物)
背景画像の作り方(イラスト)
枠線用画像とは何ですか?
デザイン可能領域が四角ではない場合に、はみ出した部分に疑似的にマスクをかける機能です。 詳しくはこちらの動画で解説しております。
<参考イメージ>

<参考イメージ>

品質保証ラインの作り方
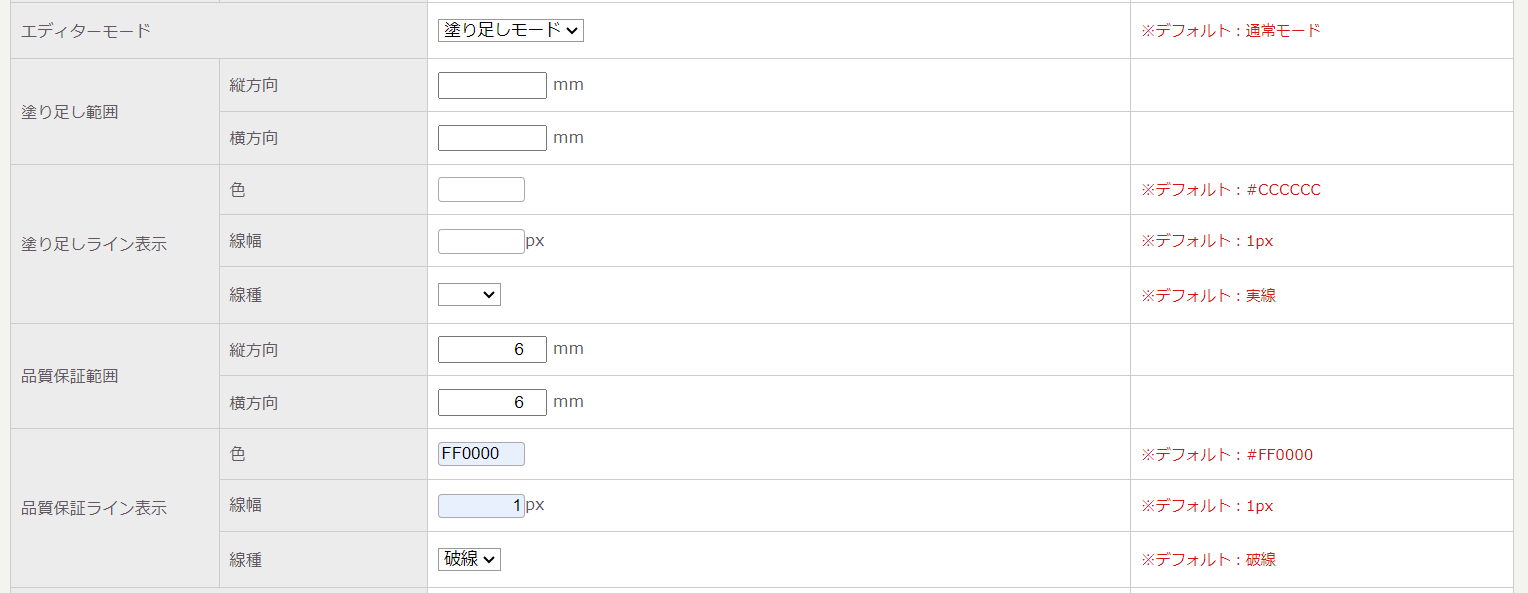
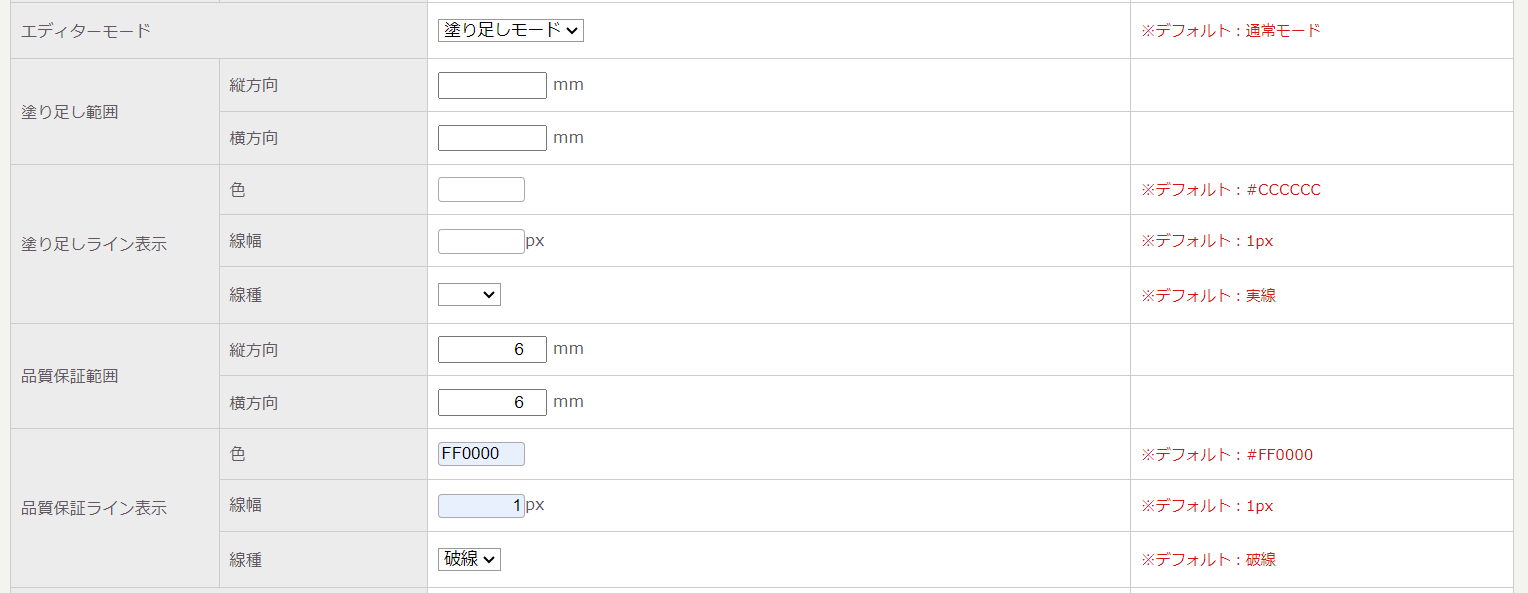
プリセットで塗り足しモードを選択すると塗り足し線と品質保証ラインを設定することができます。
品質保証ラインの場合は、編集領域の線から内側何ミリにラインを引くか設定することができます。

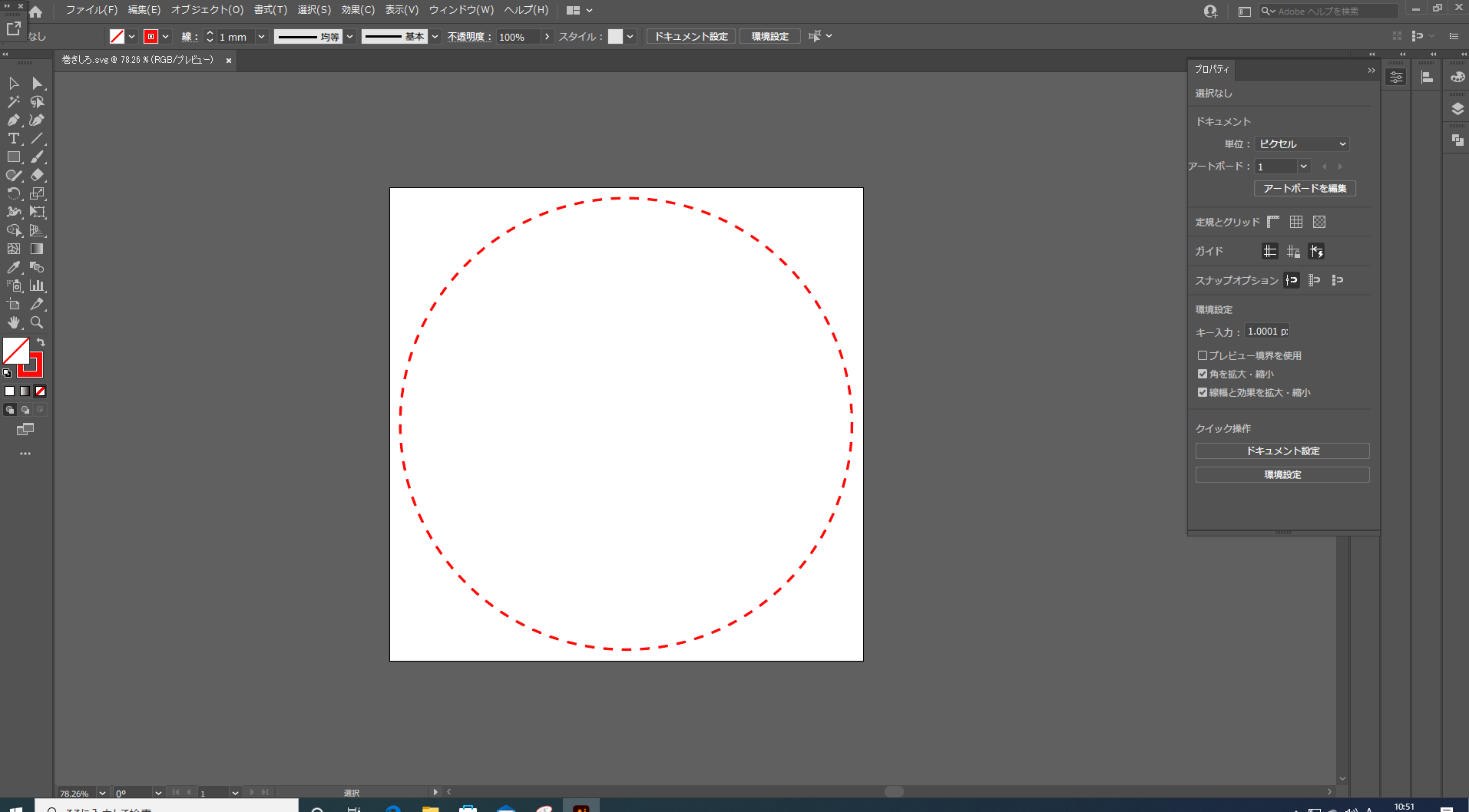
品質保証ラインは四角形でしか設定できないのですが、背景登録画面にある品質保証ラインで商品の形に合わせた線をSVGを登録できます。品質保証ラインの登録方法ですが、クリップアートの図形と同じです。
イラストレーター等で書き出したファイルをSVGコンバーターを通してSVGで出力してください。

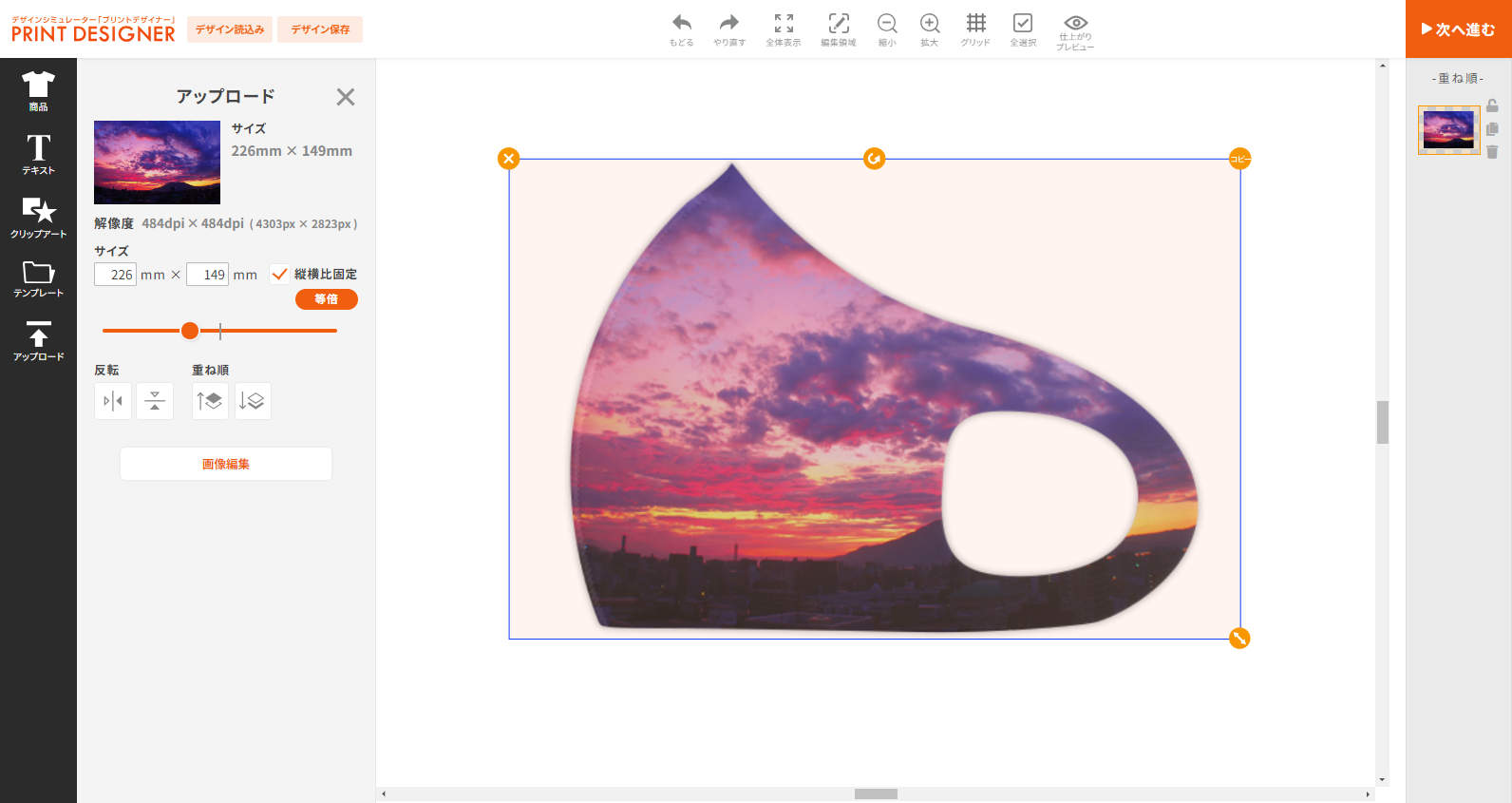
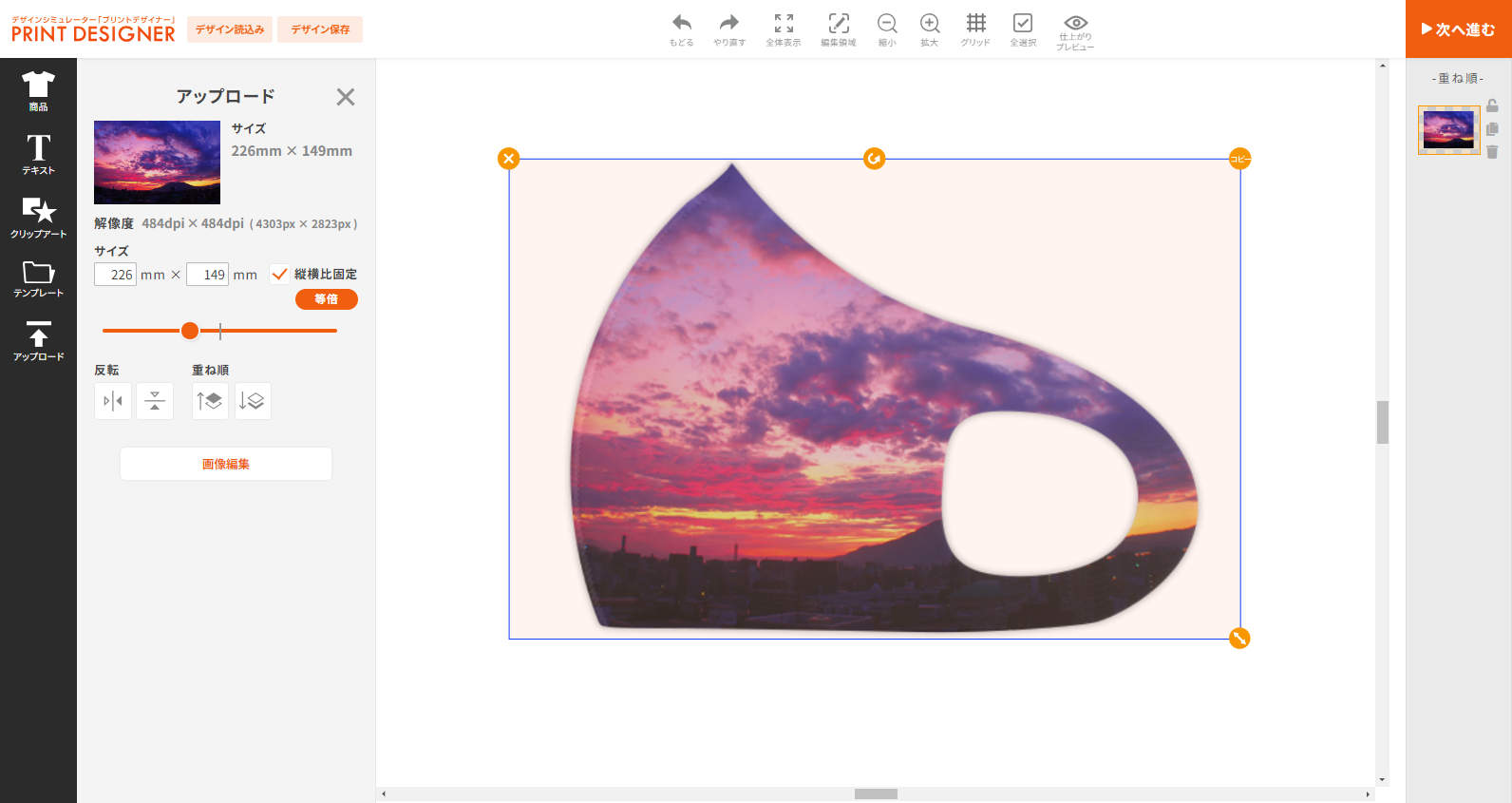
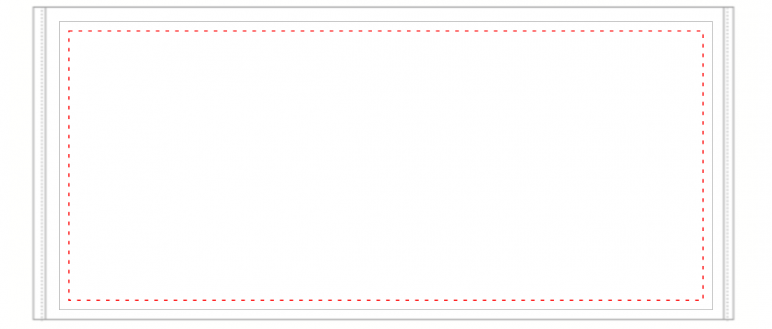
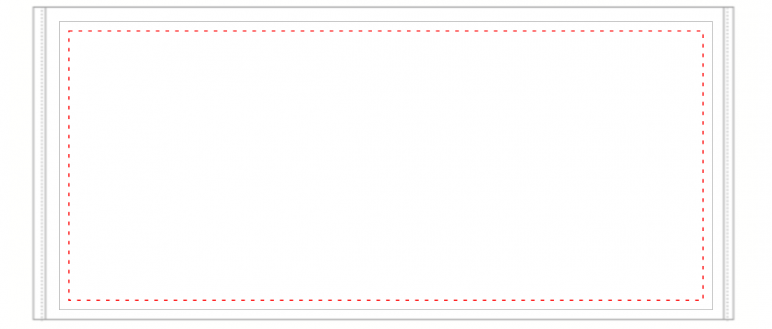
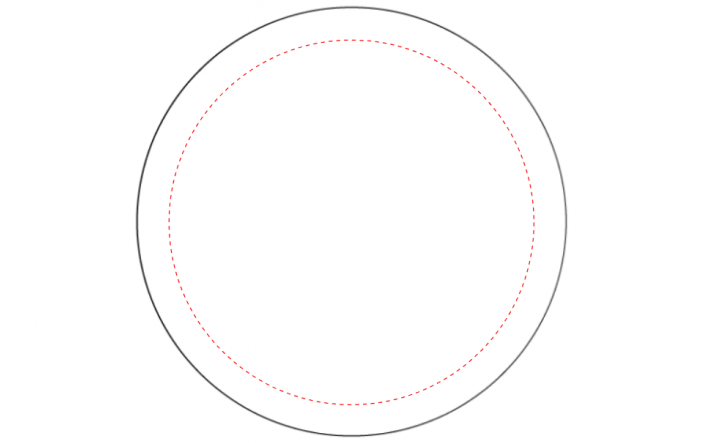
<四角形の品質保証ライン>

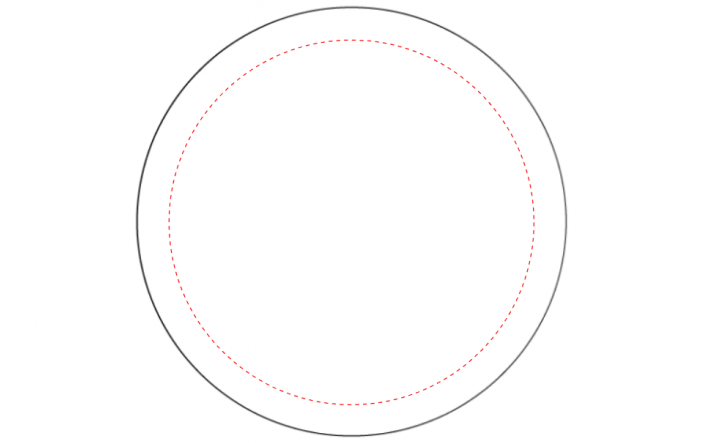
<丸形の品質保証ライン>

品質保証ラインの場合は、編集領域の線から内側何ミリにラインを引くか設定することができます。

品質保証ラインは四角形でしか設定できないのですが、背景登録画面にある品質保証ラインで商品の形に合わせた線をSVGを登録できます。品質保証ラインの登録方法ですが、クリップアートの図形と同じです。
イラストレーター等で書き出したファイルをSVGコンバーターを通してSVGで出力してください。
<四角形の品質保証ライン>

<丸形の品質保証ライン>

シミュレーター注釈って何ですか?
シミュレーター注釈とは、プリントデザイナーに表示される注意文を指します。
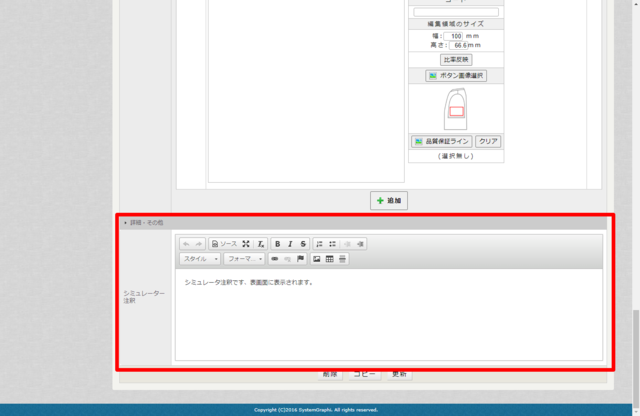
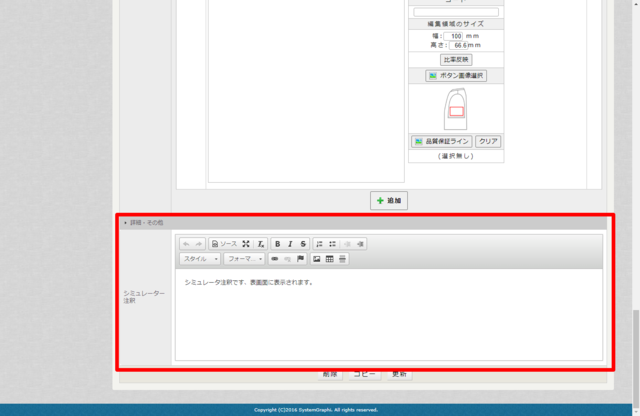
設定は、管理画面の「プリントデザイナー」 > 「背景一覧・登録」から、対象の商品を選択した設定画面の一番下にあります。


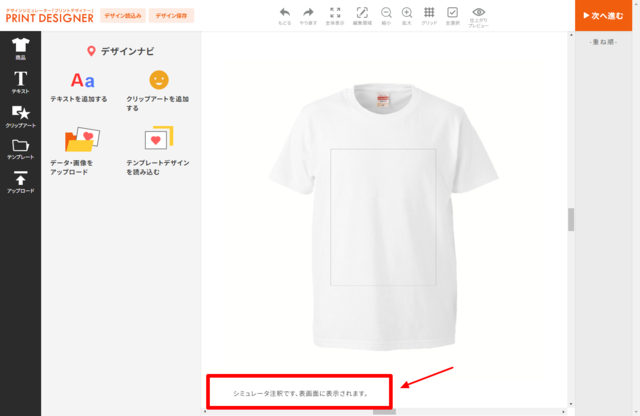
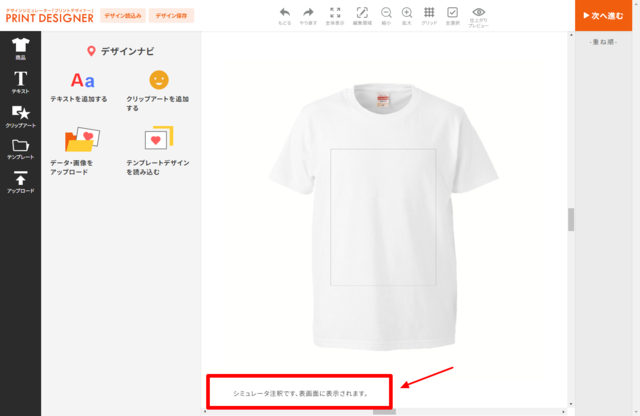
PCでは商品画像の左下に表示され、
<イメージ>

スマホ版では、「information」の内部に表示されるものとなります。
<イメージ>


設定は、管理画面の「プリントデザイナー」 > 「背景一覧・登録」から、対象の商品を選択した設定画面の一番下にあります。


PCでは商品画像の左下に表示され、
<イメージ>

スマホ版では、「information」の内部に表示されるものとなります。
<イメージ>


背景色について
商品の色ごとに商品画像を登録する必要はありません。
色を変更したい部分を透過した画像を登録していただき、プリセットの背景色でカラーコードを登録していただければ、プリントデザイナーで色を変更することができます。
<商品画像の例>

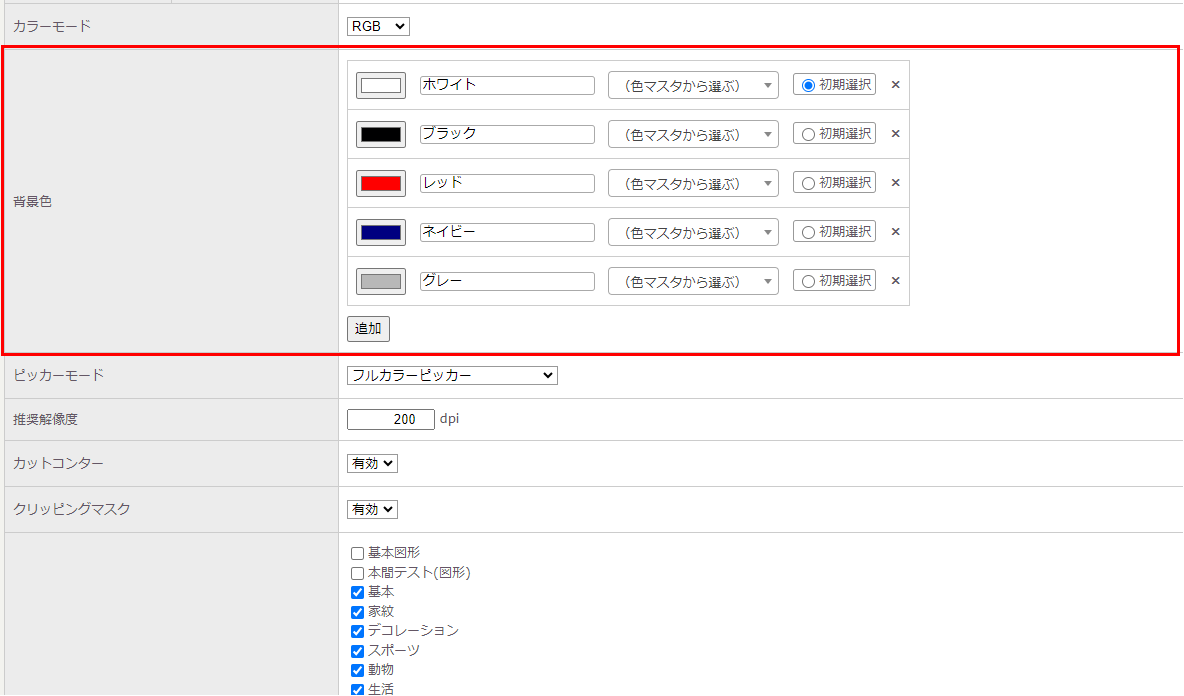
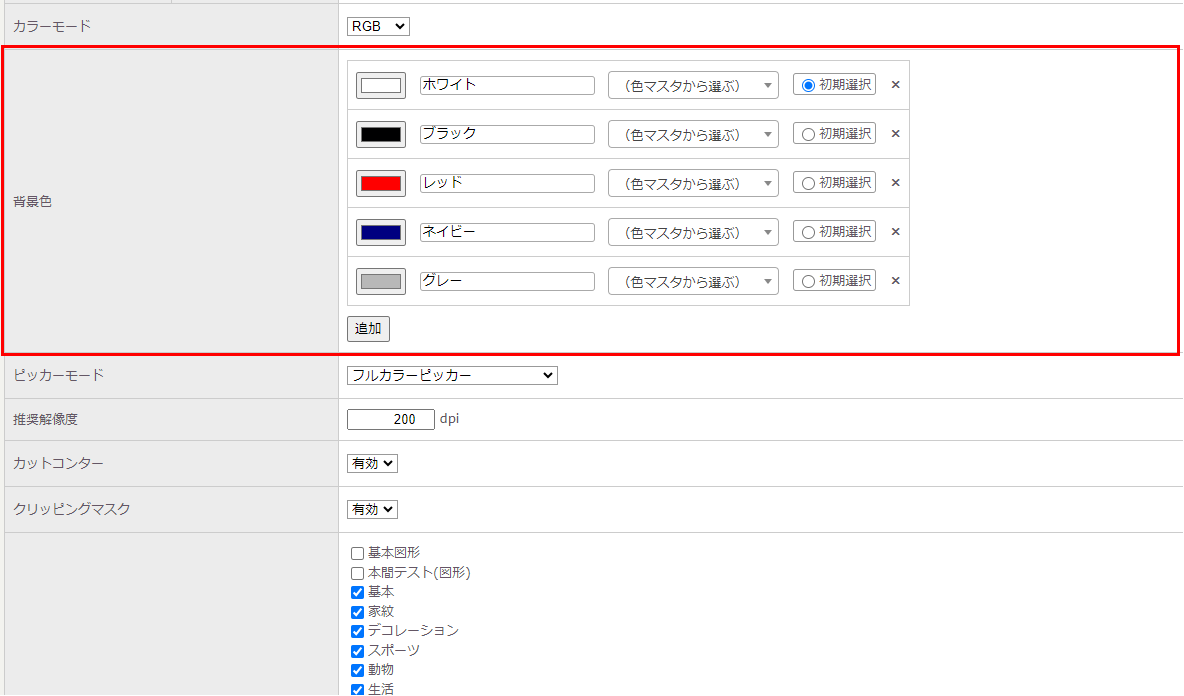
<プリセットの背景色登録>

色の可変箇所が2つ以上ある場合は上記の方法では変更できないため、1つの色パターンを1商品として登録する必要があります。
色を変更したい部分を透過した画像を登録していただき、プリセットの背景色でカラーコードを登録していただければ、プリントデザイナーで色を変更することができます。
<商品画像の例>

<プリセットの背景色登録>

色の可変箇所が2つ以上ある場合は上記の方法では変更できないため、1つの色パターンを1商品として登録する必要があります。
登録する画像のサイズはいくつですか?
背景画像に登録する画像のサイズは、3種類あります。
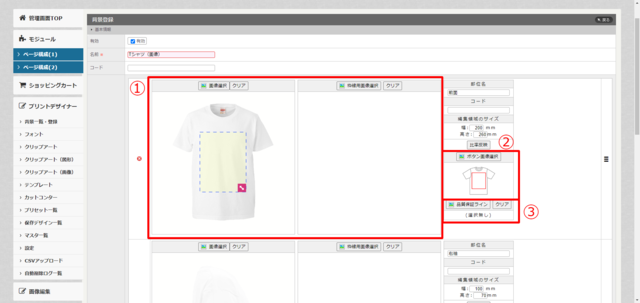
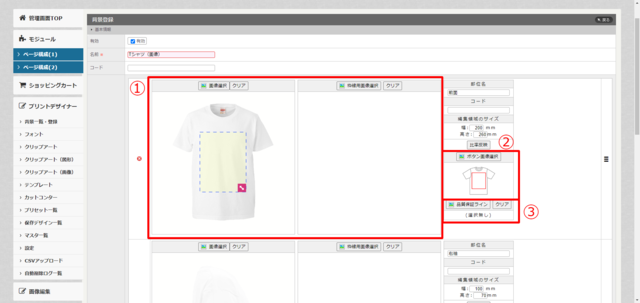
<登録箇所>

① 背景画像(商品画像) ・・・ 620×620px
② ボタン画像(商品部位画像) ・・・ 153×153px(推奨)
③品質保証ライン画像 ・・・ 特になし
① 背景画像(商品画像)について
こちらは規定として620×620以外で登録されると、プリントデザイナー上でずれることがありますのでご注意ください。
参考:デザイン確認画面にプリント範囲が収まっていない
② ボタン画像(商品部位画像)について
153×153pxを下回りますと、画像が引き延ばされ、ぼやけてしまう可能性があります。必ずこの数値以上のサイズをご用意ください。
背景画像で使用している620×620pxのデータに赤枠をつけて登録することも可能です。しかし、データが重くなるためご注意ください。
※商品部位が1種類のみの場合は登録不要です。
③品質保証ライン画像について
SVGデータで登録を行いますので、特にサイズの規定はございません。
SVGデータは、引き延ばしてもきれいな状態で使用できるデータとなります。
参考:SVG(クリップアート登録)って何?
<登録箇所>

① 背景画像(商品画像) ・・・ 620×620px
② ボタン画像(商品部位画像) ・・・ 153×153px(推奨)
③品質保証ライン画像 ・・・ 特になし
① 背景画像(商品画像)について
こちらは規定として620×620以外で登録されると、プリントデザイナー上でずれることがありますのでご注意ください。
参考:デザイン確認画面にプリント範囲が収まっていない
② ボタン画像(商品部位画像)について
153×153pxを下回りますと、画像が引き延ばされ、ぼやけてしまう可能性があります。必ずこの数値以上のサイズをご用意ください。
背景画像で使用している620×620pxのデータに赤枠をつけて登録することも可能です。しかし、データが重くなるためご注意ください。
※商品部位が1種類のみの場合は登録不要です。
③品質保証ライン画像について
SVGデータで登録を行いますので、特にサイズの規定はございません。
SVGデータは、引き延ばしてもきれいな状態で使用できるデータとなります。
参考:SVG(クリップアート登録)って何?

